# 表单配置
具体功能见示例:http://pro.volcore.xyz/#/form (opens new window)
查看代码(展开的是表单全部配置,内容较多,按需配置即可)
<template>
<div class="container">
<div class="content">
<div class="header">
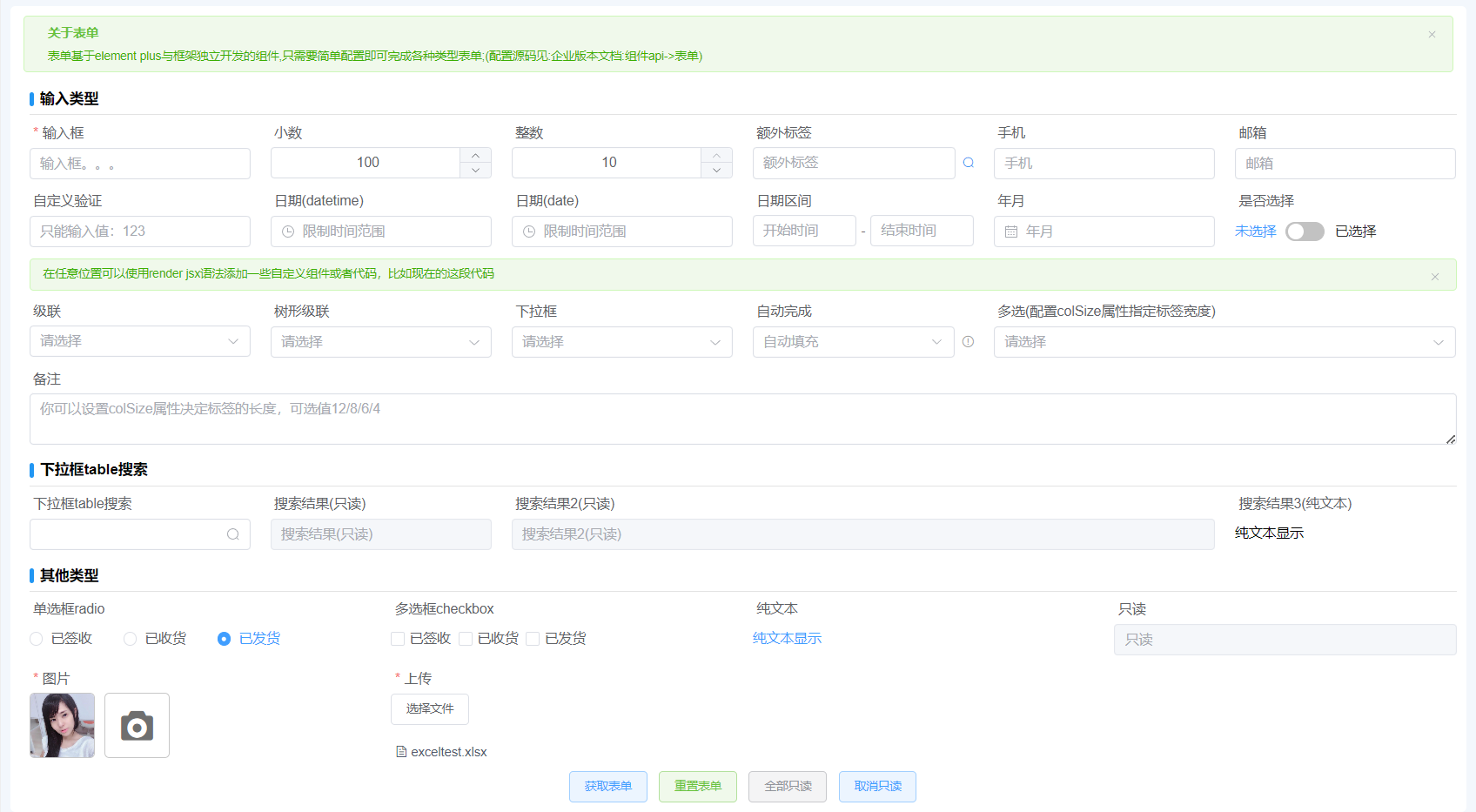
<el-alert type="success" title="关于表单">
表单基于element plus与框架独立开发的组件,只需要简单配置即可完成各种类型表单;(配置源码见:企业版本文档:组件api->表单)
</el-alert>
</div>
<VolForm ref="form" :loadKey="true" :formFields="formFields" :formRules="formRules">
<div style="text-align: center; margin-top: -30px">
<el-button type="primary" plain @click="getForm">获取表单</el-button>
<el-button type="success" plain @click="reset">重置表单</el-button>
<el-button type="info" plain @click="setReadonlyStaus(true)">全部只读</el-button>
<el-button type="primary" plain @click="setReadonlyStaus(false)">取消只读</el-button>
</div>
</VolForm>
</div>
</div>
</template>
<script>
import VolForm from "@/components/basic/VolForm.vue";
export default {
components: {
VolForm,
},
methods: {
setReadonlyStaus(status) {
this.formRules.forEach((rules) => {
rules.forEach((option) => {
option.readonly = status;
});
});
},
getForm() {
this.$refs.form.validate(() => {
this.$message.error(JSON.stringify(this.formFields));
})
},
reset() {
//重置表单,重置时可指定重置的值,如果没有指定重置的值,默认全部清空
let data = { decimalVal: 100, numberVal: 100 };
this.$refs.form.reset(data);
this.$message.error("表单已重置");
},
popover() {
this.$message.success("点击了提示");
}
},
data() {
return {
formFields: {
uploadFile: [
{
name: "exceltest.xlsx",
path: "https://imgs-1256993465.cos.ap-chengdu.myqcloud.com/github/exceltest.xlsx",
},
],
img: [
{
name: "060222.jpg",
path: "http://api.volcore.xyz/Upload/Tables/App_Expert/202103061753415708/060222.jpg",
},
],
inputVal: null,
decimalVal: 100,
numberVal: 100,
selectVal: null,
phoneValue: null,
mailVal: null,
extraVal: null,
customVal: null,
dateTimeVal: null,
dateVal: null,
dateRangeVal: [null, null],//日期范围是数组
monthVal: null,
cascaderVal: [],//级联的默认值是数组
treeVal: null,
selectVal: null,
selectAutoVal: null,
selectListVal: [],//多选值
selectTableVal: "",
selectNameVal: "",
selectCodeVal: "",
selectTextVal: "纯文本显示",
radioVal: "1",//设置单选框默认值
checkBoxVal: []//多选框是数组
},
formRules: [
//表单配置formRules数据格式是二维数组,表示每个标签所在位置:[[{},{}]]
[
{
colSize: 12,
render: (h) => {
return (
<div
style={{
display: 'flex',
'margin-bottom': '-4px',
'line-height': '20px',
'margin-top': '5px',
'padding-bottom': '5px',
'border-bottom': '1px solid rgb(227 227 227)'
}}
>
<div style="height: 15px;background: #2196F3;width: 5px;border-radius: 10px;top: 2px;position: relative;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 15px;">
输入类型
</div>
</div>
);
}
},
],
[
{
type: "text",
title: "输入框",
required: true,
placeholder: "输入框。。。",
field: "inputVal",
},
{
type: "decimal",
title: "小数",
//required: true,
placeholder: "只能输入小数",
field: "decimalVal",
},
{
type: "number",
title: "整数",
placeholder: "只能输入整数",
field: "numberVal",
min: 0,//限制数字大小
max: 10
},
{
title: "额外标签",
field: "extraVal",
type: "text",
extra: {
style: "color:#2196F3;cursor: pointer;font-size:12px",
icon: "el-icon-search", //显示图标
//text: "点击", //显示文本
//触发事件
click: (item) => {
this.$message.error("点击标签触发的事件");
},
},
},
{
title: "手机",
// required: true,
field: "phoneValue",
type: "phone",
},
{
title: "邮箱",
//required: true,
field: "mailVal",
type: "mail",
},
],
[
{
title: "自定义验证",
// required: true,
field: "customVal",
placeholder: "只能输入值:123",
type: "text",
validator: (rule, val) => {
if (!val && val != '0') {
return ''
}
if (val != "123") {
return "自定设置必须输入123";
}
return "";
},
},
{
title: "日期(datetime)",
// required: true,
placeholder: "限制时间范围",
field: "dateTimeVal",
type: "datetime",//
min: "2021-07-01", //设置日期选择范围
max: Date.now(),// //设置日期选择范围
onChange: (val) => {
console.log("选择日期:" + val);
},
},
{
title: "日期(date)",
// required: true,
placeholder: "限制时间范围",
field: "dateVal",
type: "datetime",
min: "2021-07-01", //设置日期选择范围
max: Date.now(),// //设置日期选择范围
onChange: (val) => {
console.log("选择日期:" + val);
},
},
{
title: "日期区间",
field: "dateRangeVal",
type: "date",
range: true,
onChange: (val) => {
console.log("日期:" + val);
},
},
{
title: "年月",
field: "monthVal",
placeholder: "年月",
type: "month",
},
{
dataKey: "top",
title: "是否选择",
required: true,
field: "switchVal",
activeText: '已选择',
inactiveText: '未选择',
type: "switch",
},
],
[
{
colSize: 12,
render: (h) => {
return (
<el-alert type="success" title="" style="line-height: 21px; padding: 0 0 5px 5px;">
在任意位置可以使用render jsx语法添加一些自定义组件或者代码,比如现在的这段代码
</el-alert>
);
}
},
],
[
{
title: "级联",
field: "cascaderVal", //注意上面formFields属性cascader是数组
placeholder: "配置数据源后自动绑定级联",
checkStrictly: true, //是否可以选择任意一级,false只能选择最后一级
type: "cascader",//注意这个是值是数组
dataKey: "tree_roles", //配置数据源(见菜单下拉框绑定设置中的级联角色自定义sql)
data: [],//绑定的数据源dataKey,
},
{
title: "树形级联",
dataKey: "部门级联",
// 如果这里绑定了data数据,后台不会加载此数据源
data: [],
field: "treeVal",
multiple: true,//设置为多选
readonly: true,
type: "treeSelect"
},
{
dataKey: "city", //后台下拉框对应的数据字典编号
data: [], //loadKey设置为true,会根据dataKey从后台的下拉框数据源中自动加载数据
title: "下拉框",
filter: true,
// required: true, //设置为必选项
field: "selectVal",
type: "select"
},
{
title: "自动完成",
autocomplete: true, //设置为自动完成
dataKey: "city",
placeholder: "自动填充",
data: [],
//如果这里绑定了data数据,后台不会加载此数据源
// data: [
// { key: "北京市", value: "北京市" },
// { key: "上海市", value: "上海市" },
// ],
field: "selectAutoVal",
type: "select",
extra: {
render: (h) => {
return (
<el-popover
placement="top-start"
title="提示"
width="200"
trigger="hover"
content="下拉框选择可以输入,不存在的数据自动填入"
>
{{ reference: (<i style="color:#9E9E9E;font-size:13px;" onClick={() => { this.popover() }} class="el-icon-warning-outline" ></i>), }}
</el-popover>
);
},
}
},
{
title: "多选(配置colSize属性指定标签宽度)",
data: [],
dataKey: "city",
field: "selectListVal",
type: "selectList", //上面selectListVal值为数组
colSize: 4,
},
],
[
{
title: "备注",
required: true,
field: "Remark",
placeholder: "你可以设置colSize属性决定标签的长度,可选值12/8/6/4",
min: 1,
max: 3,
type: "textarea",
colSize: 12, //设置宽度100%
},
],
[
{
colSize: 12,
render: (h) => {
return (
<div
style={{
display: 'flex',
'margin-bottom': '-4px',
'line-height': '20px',
'margin-top': '5px',
'padding-bottom': '5px',
'border-bottom': '1px solid rgb(227 227 227)'
}}
>
<div style="height: 15px;background: #2196F3;width: 5px;border-radius: 10px;top: 2px;position: relative;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 15px;">
下拉框table搜索
</div>
</div>
);
}
},
],
[
{
//详细配置见企业版文档[表单select下拉框table搜索]:
//http://v3.volcore.xyz/example/general/selectTable.html
title: "下拉框table搜索",
field: "selectTableVal",
type: "selectTable",
url: 'api/Sys_Region/getPageData',
columns: [
{ field: 'code', title: '编码', type: 'string', width: 50, },
{ field: 'name', title: '名称', type: 'string', width: 70, },
{ field: 'level', title: '级别', type: 'int', width: 40 },
{ field: 'mername', title: '完整地址', type: 'string', width: 140 }],
//选择数据时
onSelect: (rows) => {
//给表单字段设置值
this.formFields.selectTableVal = rows[0].name;
this.formFields.selectNameVal = rows[0].mername;
this.formFields.selectCodeVal = rows[0].code;
this.formFields.selectTextVal = rows[0].name;
},
//输入搜索时
loadBefore: (param, callback) => {
//多字段查询、模糊查询,见企业版本文档,
//http://v3.volcore.xyz/example/general/selectTable.html
param.wheres.push({
name: "mername",
value: this.formFields.selectTableVal,
displayType: "like"
});
callback(true);
},
paginationHide: false,//显示分页
//colSize: 3, //设置宽度100%
},
{
title: "搜索结果(只读)",
field: "selectCodeVal",
readonly: true
},
{
title: "搜索结果2(只读)",
field: "selectNameVal",
colSize: 6,
readonly: true
},
{
title: "搜索结果3(纯文本)",
field: "selectTextVal",
type: "label"
}
],
[
{
colSize: 12,
render: (h) => {
return (
<div
style={{
display: 'flex',
'margin-bottom': '-4px',
'line-height': '20px',
'margin-top': '5px',
'padding-bottom': '5px',
'border-bottom': '1px solid rgb(227 227 227)'
}}
>
<div style="height: 15px;background: #2196F3;width: 5px;border-radius: 10px;top: 2px;position: relative;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 15px;">
其他类型
</div>
</div>
);
}
},
],
[
{
dataKey: "订单状态",
title: "单选框radio",
data: [],
field: "radioVal",
type: "radio",
colSize: 3
},
{
dataKey: "订单状态",
title: "多选框checkbox",
data: [],
min: 2,
max: 4,
field: "checkboxVal",
type: "checkbox",
colSize: 3
},
{
title: "纯文本",
field: "selectTextVal",
type: "label",
inputStyle: { color: "#409eff" }, //自定义样式,其他的input也生效
},
{
title: "只读",
field: "selectNameVal",
readonly: true,
},
],
[
{
title: "图片",
required: true,
field: "img",
type: "img",
multiple: true,
maxFile: 2,
maxSize: 5,
url: "api/Demo_Order/Upload",
colSize: 3, //设置宽度占比
},
{
title: "上传",
required: true,
field: "uploadFile",
type: "excel", //指定上传类型excel/img/file
multiple: true,
maxFile: 5,
maxSize: 3,
url: "api/Demo_Order/Upload",
// colSize: 6, //设置宽度50%
},
],
],
};
},
};
</script>
<style lang = "less" scoped >
.container {
padding: 10px;
background: #F3F7FC;
.content {
border-radius: 5px;
padding: 10px 0;
background: #fff;
}
.header {
margin: 0 13px 13px 13px;
}
}
</style >
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
# 表单自定义、实时计算
查看代码(展开的是表单全部配置,内容较多,按需配置即可)
<template>
<div class="container">
<div class="content">
<div class="header">
<el-alert type="success" show-icon title="动态表单包括:实时计算、倒计时、区间、表单按钮、事件处理等各种自定义render熏染任何内容。。。">
</el-alert>
</div>
<VolForm ref="form" :loadKey="true" :formFields="formFields" :formRules="formRules">
<div style="text-align: center; width: 100%;margin-top:10px">
<el-button type="primary" plain @click="getForm">获取表单</el-button>
<el-button type="success" plain @click="reset">重置表单</el-button>
<el-button type="info" plain @click="setReadonlyStaus(true)">全部只读</el-button>
<el-button type="primary" plain @click="setReadonlyStaus(false)">取消只读</el-button>
</div>
</VolForm>
</div>
</div>
</template>
<script lang="jsx">
//如果是自定义vue页面使用的表单配置,在vue页面的script后一定要加上lang="jsx"
import VolForm from "@/components/basic/VolForm.vue";
import VolHeader from "@/components/basic/VolHeader.vue";
export default {
props: {
showBtn: { type: Boolean, default: true },
},
components: {
VolForm,
VolHeader,
},
methods: {
setReadonlyStaus(status) {
this.formRules.forEach((rules) => {
rules.forEach((option) => {
option.readonly = status;
});
});
},
getForm() {
this.$refs.form.validate(() => {
this.$message.error(JSON.stringify(this.formFields));
});
},
reset() {
//重置表单,重置时可指定重置的值,如果没有指定重置的值,默认全部清空
let data = { decimalVal: 100, numberVal: 100 };
this.$refs.form.reset(data);
this.$message.error("表单已重置");
},
popover() {
this.$message.success("点击了提示");
},
},
data() {
return {
formFields: {
qty: 10,
price: 8,
total: null,
total2: null,
total3: null,
custom1: null,
custom2: null,
custom3: null,
custom4: null,
},
formRules: [
//表单配置formRules数据格式是二维数组,表示每个标签所在位置:[[{},{}]]
[
{
colSize: 12,
render: (h) => {
return (
<div
style={{
display: "flex",
"margin-bottom": "-4px",
"line-height": "20px",
"margin-top": "5px",
"padding-bottom": "5px",
"border-bottom": "1px solid rgb(227 227 227)",
}}
>
<div style="height: 15px;background: #2196F3;width: 5px;border-radius: 10px;top: 2px;position: relative;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 15px;">
实时计算,只需要简单几行代码实现render表单数量*金额输入自动计算
</div>
</div>
);
},
},
],
[
{
type: "decimal",
title: "数量",
required: true,
placeholder: "输入框。。。",
field: "qty",
onKeyPress: () => {
//给实时计算3字段设置值
this.formFields.total3 = (this.formFields.qty || 0) * (this.formFields.price || 0)
}
},
{
type: "decimal",
title: "单价",
required: true,
field: "price",
onKeyPress: () => {
//给实时计算3字段设置值
this.formFields.total3 = (this.formFields.qty || 0) * (this.formFields.price || 0)
}
},
{
type: "decimal",
title: "总价(实时计算)",
field: "total",
render: (h, { }) => {
return (
<el-input disabled value={(this.formFields.qty || 0) * (this.formFields.price || 0)} />
)
}
},
{
type: "decimal",
title: "总价(实时计算2)",
field: "total2",
render: (h, { }) => {
return (
<div style="display:flex;align-items: center;">
<div style="color:rgb(104 98 98)">
{
(this.formFields.qty || 0) * (this.formFields.price || 0)
}
</div>
<el-popover
placement="top-start"
title="提示"
width="200"
trigger="hover"
content="输入框自计算"
>
{{
reference: (
<i
style="color:rgb(6 118 169);font-size:12px;margin-left:15px"
onClick={() => {
this.$message.success('提示信息')
}}
class="el-icon-warning-outline"
></i>
)
}}
</el-popover>
</div>
)
}
},
{
type: "text",
title: "总价(实时计算3)",
field: "total3",
readonly: true
}
],
[
{
colSize: 12,
render: (h) => {
return (
<div
style={{
display: "flex",
"margin-bottom": "-4px",
"line-height": "20px",
"margin-top": "5px",
"padding-bottom": "5px",
"border-bottom": "1px solid rgb(227 227 227)",
}}
>
<div style="height: 15px;background: #2196F3;width: 5px;border-radius: 10px;top: 2px;position: relative;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 15px;">
自定义显示
</div>
</div>
);
},
},
],
[
{
title: "自定义额外属性",
// required: true,
field: "custom1",
type: "text",
btnValue: '发送短信',
extra: {
render: (h, { }) => {
let countdown = 10;
let item;
this.formRules.forEach(c => {
c.forEach(x => {
if (x.field == 'custom1') {
item = x;
}
})
})
return (
// <el-input disabled value={item.btnValue} />
<div style="display:flex;height: 100%;">
<el-button
type="primary"
link
onClick={() => {
this.$message.success('点击了按钮')
}}
>
<i class="el-icon-search">选择</i>
</el-button>
<el-button
type="primary"
style="margin-left:0"
link
onClick={() => {
item.btnValue = countdown + '(秒)'
countdown--;
//设置倒计时
var timer = setInterval(function () {
if (countdown > 0) {
item.btnValue = countdown + '(秒)'
countdown--
} else {
//给倒计时按钮设置值
item.btnValue = '发送短信';
countdown = 10;
clearInterval(timer)
}
}, 1000)
}}
>
<i class="el-icon-message">{item.btnValue}</i>
</el-button>
</div>
)
}
}
},
{
title: "自定义提示",
// required: true,
field: "custom2",
type: "text",
extra: {
render: (h, { }) => {
return (
<el-popover
placement="top-start"
title="提示"
width="200"
trigger="hover"
content="还没想好"
>
{{
reference: (
<i
style="color:rgb(6 118 169);font-size:12px;"
onClick={() => {
this.$message.success('提示信息')
}}
class="el-icon-warning-outline"
>提示</i>
)
}}
</el-popover>
)
}
}
},
{
title: "自定义按钮",
// required: true,
field: "custom3",
type: "text",
extra: {
render: (h, { }) => {
return (
<el-button
onClick={() => {
this.$message.success('click')
}}
>
{
<i
onClick={() => {
this.$message.success('查询')
}}
class="el-icon-search"
>提示</i>
}
</el-button>
)
}
}
},
{
title: "拾色器",
// required: true,
field: "custom4",
type: "text",
readonly: true,
extra: {
render: (h, { }) => {
return (
<el-color-picker
onChange={(value) => { this.formFields.custom4 = value }}
value={this.formFields.custom4} />
)
}
}
}
]
]
};
},
};
</script>
<style lang="less" scoped>
.container {
padding: 10px;
position: absolute;
width: 100%;
height: 100%;
background: #f3f7fc;
.content {
border-radius: 5px;
padding: 10px 0;
height: 100%;
background: #fff;
}
.header {
margin: 0 13px 13px 13px;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
# 表单参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| loadKey | 是否自动绑定 select/checkboxt等标签的数据源 | bool | false |
| labelWidth | 左边标签宽度 | number | 100 |
| formFields | 表单字段存的值,如:{name:'admin',age:''} | json | |
| disabled | 是否只读 | bool | false |
| placeholder | 标签提示文字 | string | |
| colSize | 每行列的宽度,可选值:12,8,6,如果是 12 标签会占 100%宽度 | number | |
| 表单配置参数 | 表单字段的参数配置说明(数组的元素个数决定了表单每行显示的标签个数),配置实例参照【查看代码】 | array | [] |
| [[{ | 表单字段 formRules 的参数配置说明 | ||
| dataKey | 数据源字典编号(菜单->系统->下拉框绑定中的字典编号) | string | |
| data | 数据源,可以手动绑定格式[{key:1,value:'是',hidden:false,disabled:false}],(hidden 下拉框选项是否隐藏,disabled 下拉框选项是否禁用),也可以自动绑定,自定绑定需要设置属性 loadKey='true' | array | [] |
| render | 支持 vue 原生 render 处理,[前端开发->render 渲染 form 对象 1/2]为配置示例,render 完整用法见 vue 官方文档(2020.06.20) | function | |
| title | 标签名称 | string | |
| disabled/readonly | 是否只读 | bool | false |
| inputStyle | 输入框或者只读的自定义样式 | bool | false |
| hidden | 字段(标签)是否显示 | bool | |
| required | 是否必填 | bool | false |
| format | 选择日期后自定义显示的格式,如:YYYY-MM-DD | string | false |
| field | 字段,与表单字段必须相同 | string | |
| filter | 启用搜索,只对 select/selectList 生效,默认下拉框数据源超出 10 个开启搜索 bool | false | |
| type | 渲染的标签类型,可选值,mail、text、textarea、img、checkbox、number、decimal、date、datetime、phone、switch、select、selectList(多选下拉框)、label(纯文本显示,selectTable、selectTree、treeSelect(树形级联))、cascader | string | text |
| range | 如果 type 是日期,需要选开始与结束日期 | bool | false |
| min | 字段如果是数字,会自动验证数字最大、小值;如果是字符串, 会验证字符长度,如果日期,会限制日期可选范围) number | ||
| max | 最大值,操作与 min 相同 | number | |
| validator | 对标签的值进行自定义验证,如: validator: (rule, val, callback) => { if (val != '234') { return callback(new Error('必须输入【234】')); } return callback(); } | function | |
| onKeyPress | 只对 input/textarea 生效,onKeyPress: $event => { if ($event.keyCode == 13) {} } | function | |
| onChange | 仅对 select、date、datetime、checkbox、switch、级联组件生效; onChange: (value, option) => {} | function | |
| url | 从指定后台 url(例:api/xx/xx)远程搜索,(返回的数据格式:[{key:'x',value:'x1'}]),type=select 生效 | bool | false |
| remote | 开启后台字典远程搜索(后台字典必须配置必须是自定 sql),type=select 才会生效 | bool | false |
| extra | 添加额外标签: extra: {//样式 style: "color:red",//显示图标 icon: "ios-search", //显示文本 text: "点击可触发事件",//触发事件 click: item => {}} | string | |
| minRows | textarea 标签最小高度 | number | 2 |
| maxRows | textarea 标签最大高度 | number | 10 |
| }]] | 表单字段 formRules 的参数配置说明 | ||
| 表单重置 | 表单重置使用:this.$refs.ref名字.reset() | ||
| 表单验证 | 表单验证使用:this.$refs.ref名字.validate(()=>{}),只有验证通过才会执行回调 | ||
| 数据槽 slot | 可以在表单的第一行第前使用或最后一行 |