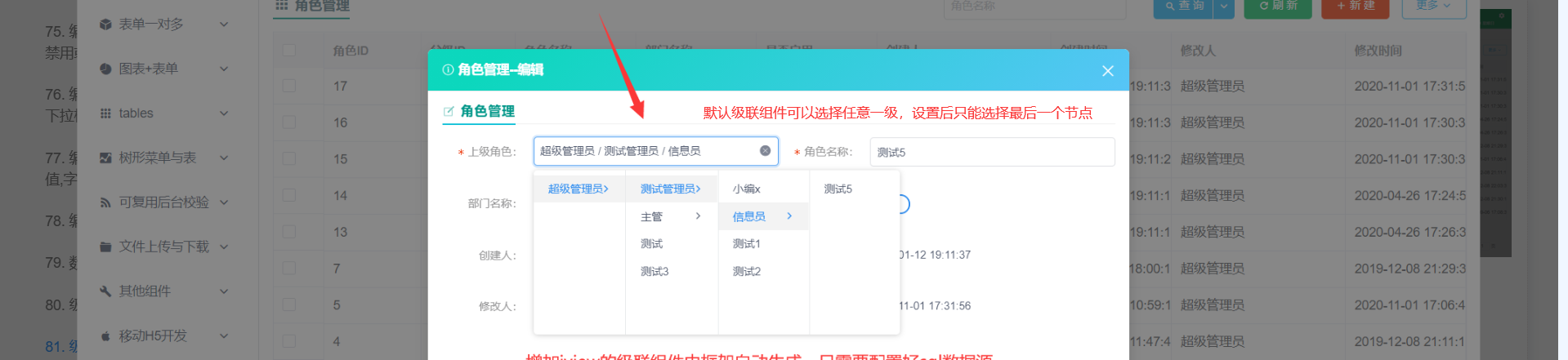
级联设置只选中最后一级、明细表级联单选

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
const onInited = () => {
//级联数据源sql格式见[编辑表单数据源级联配置]或者系统设置->数据字典弹出框中的sql说明
//设置级联只能选中最后一个节点(默认任意节点都能选中)
gridRef.getFormOption('字段').checkCtrictly = false //true/false
//设置树形级联只能单选(默认是多选)
gridRef.getFormOption('字段').multiple = false //true/false
//设置明细表编辑时树形级联checkbox只能单选
gridRef.detailOptions.columns.find(x=>{return x.field=='字段'}).multiple = false
//注意旧版本将checkCtrictly改为changeOnSelect
};
vue2 代码
//级联数据源sql格式见[编辑表单数据源级联配置]或者系统设置->数据字典弹出框中的sql说明
onInited () {
//设置级联只能选中最后一个节点(默认任意节点都能选中)
this.getFormOption('字段').checkCtrictly = false //true/false
//设置树形级联checkbox只能单选
this.getFormOption('字段').multiple = false //true/false
//设置明细表编辑时树形级联checkbox只能单选
this.detailOptions.columns.find(x=>{return x.field=='字段'}).multiple = false
//注意旧版本将checkCtrictly改为changeOnSelect
}
