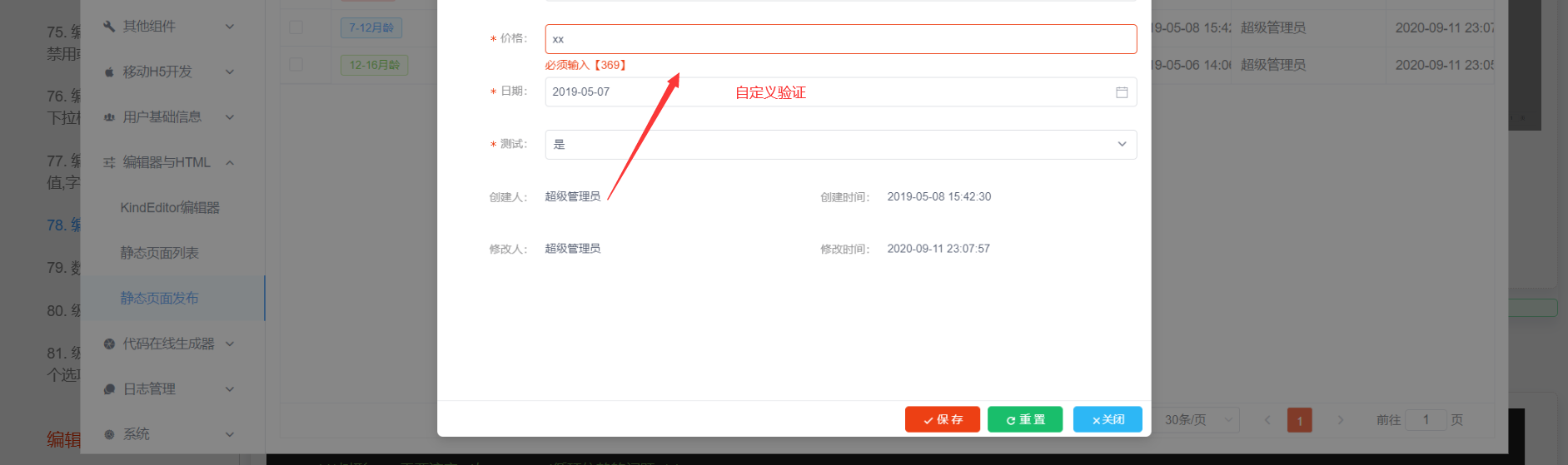
编辑表单自定义验证

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
const onInit = ($vm) => {
gridRef = $vm;
//自定义验证,适用所有类型的字段,同应适用查询表单searchFormOptions
const item = gridRef.getFormOption("字段");
item.validator = (rule, val, callback) => {
if (val != '369') {
return '必须输入【369】'
}
//验证通过返回""即可
return "";
}
};
vue2 代码
onInit () {
//自定义验证,适用所有类型的字段,同应适用查询表单searchFormOptions
const item = this.getFormOption("字段");
item.validator = (rule, val, callback) => {
if (val != '369') {
return '必须输入【369】'
}
//验证通过返回""即可
return "";
}
}
