excel导入时自定义参数
1

2

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
新版本通过数据插槽实现,见上面的【自定义vue文件、组件、slot数据槽扩展】
vue2 代码
o//此处以生成表App_Transaction.js为例
import gridHeader from "./App_TransactionGridHeader.vue"
//App_Transaction.js文件
var extension = {
components: {
//动态扩充组件或组件路径
//表单header、content、footer对应位置扩充的组件
gridHeader: gridHeader,
gridBody: "",
gridFooter: "",
//弹出框(修改、编辑、查看)header、content、footer对应位置扩充的组件
modelHeader: "",
modelBody: "",
modelFooter: ""
},
buttons: [], //扩展的按钮
methods: {
//事件扩展
import() {//覆盖导入事件
this.$refs.gridHeader.openModel();
}
}
};
export default extension;
//App_Transaction.js同目录添加App_TransactionGridHeader.vue文件
<template>
<VolBox
v-model="model"
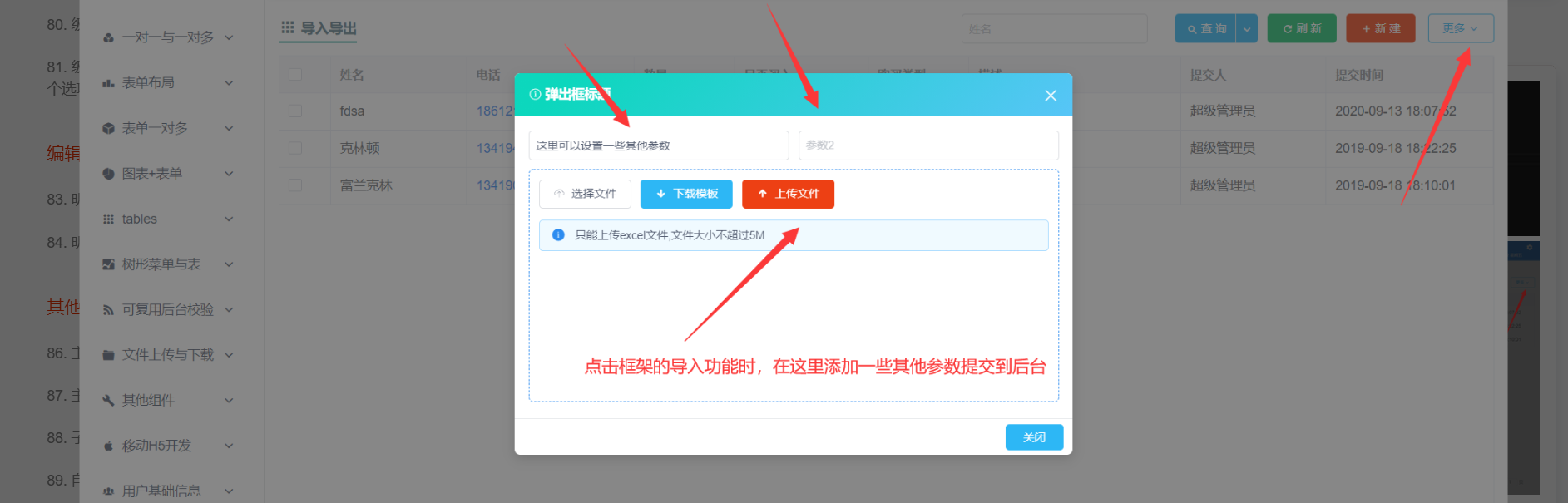
title="弹出框标题"
:width="600"
:padding="15"
>
<div style="display: flex">
<el-input v-model="value1" placeholder="参数1"
/>
<el-input v-model="value2" placeholder="参数2" />
</div>
<UploadExcel
:url="url"
:template="template"
:importExcelBefore="importExcelBefore"
></UploadExcel>
</VolBox>
</template>
<script>
import VolBox from "@/components/basic/VolBox.vue"
import UploadExcel from "@/components/basic/UploadExcel.vue"
export default {
components: {
VolBox: VolBox,
UploadExcel:UploadExcel
},
data() {
return {
url: "api/表名/import1", //导入的路径
template: { //下载模板的配置
url:this.http.ipAddress+"api/表名/DownLoadTemplate",//下载模板的路径
fileName: "测试参数", //模板的文件名
},
model: false,
value1: "", //参数1
value2: "",//参数2
};
},
methods: {
openModel() {
this.model = true;
},
importExcelBefore(formData) { //点击上传时,将其他参数提交到后台
formData.append("val1", this.value1);
formData.append("val2", this.value2);
return true;
},
},
};
</script>
//后台控制器方法App_TransactionController
[HttpPost, Route("Import1")]
[ApiActionPermission(Core.Enums.ActionPermissionOptions.Import)]
public ActionResult Import1(List<IFormFile> fileInput, string val1, string val2)
{
Console.WriteLine(val1);
Console.WriteLine(val2);
return Json(Service.Import(fileInput));
}
