编辑表单分组显示
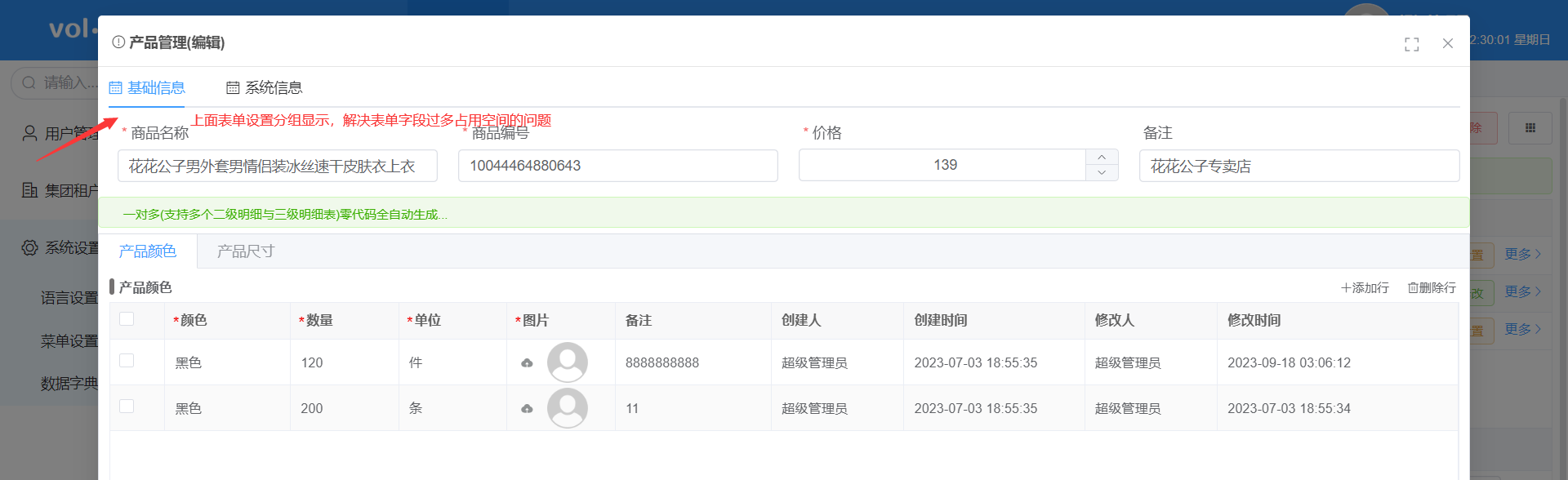
编辑表单分组显示一

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
//在view-grid标签添加:tabClick="tabClick"绑定tab切换事件
<view-grid :tabClick="tabClick"></view-grid>
//将vue文件中onInit替换为下面的代码
//监听分组切换事件(用于解决自定义隐藏显示表单字段)
const tabClick=(name)=>{
//根据name可以自定义设置隐藏与显示表单字段
//gridRef.getFormOption("字段").hidden=true;//false
}
const onInit=($vm)=> {
gridRef=$vm
//循环表单配置
editFormOptions.forEach(x => {
x.forEach(ops => {
//按字段分组显示,同一个数组的字段会显示在一起
if (["ProductName", "ProductCode"].indexOf(ops.field) != -1) {
//设置分组显示的名称
ops.group = '基础信息'
} else if (["Creator", "CreateDate"].indexOf(ops.field) != -1) {
//设置分组显示的名
ops.group = '系统信息'
}
})
})
}
vue2 代码
//监听分组切换事件(用于解决自定义隐藏显示表单字段)
tabClick(name){
//根据name可以自定义设置隐藏与显示表单字段
//this.getFormOption("字段").hidden=true;//false
},
onInit() {
//循环表单配置
this.editFormOptions.forEach(x => {
x.forEach(ops => {
//按字段分组显示,同一个数组的字段会显示在一起
if (["ProductName", "ProductCode", "Price"].indexOf(ops.field) != -1) {
//设置分组显示的名称
ops.group = '基础信息'
} else if (["Creator", "CreateDate"].indexOf(ops.field) != -1) {
//设置分组显示的名
ops.group = '系统信息'
}
})
})
}
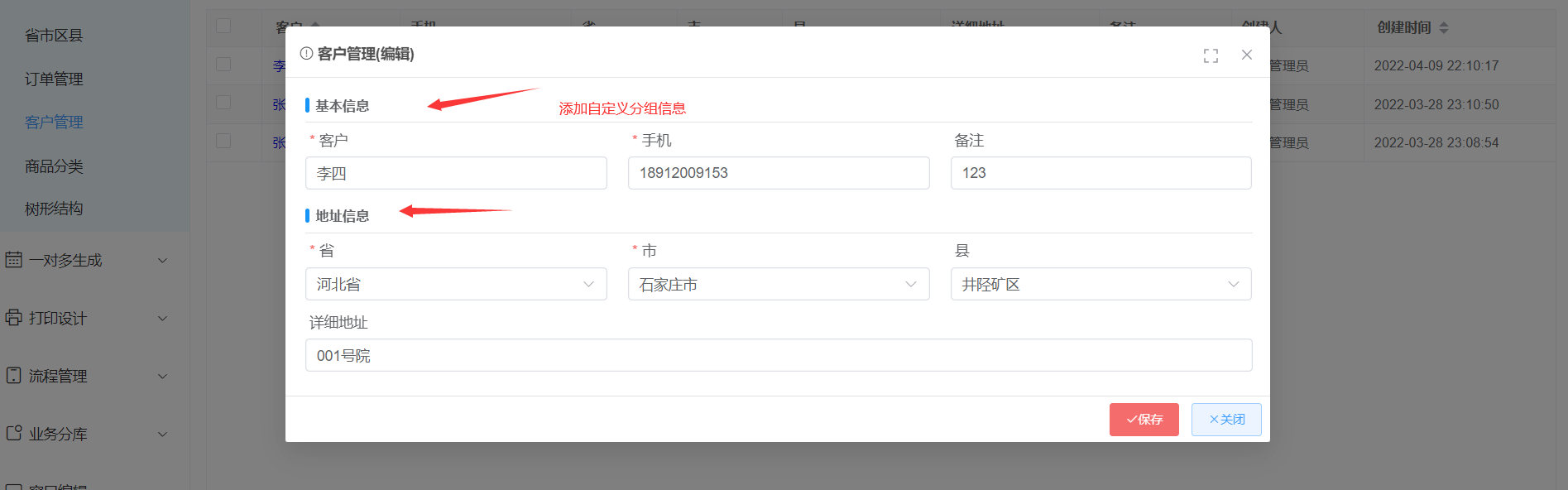
编辑表单分组显示二

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
const onInit=($vm)=> {
gridRef=$vm
//设置表单分组,通过splice在指定的行位置添加信息
editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
基本信息
</div>
</div>
);
}
}
]);
//设置表单分组,通过splice在第2行位置添加信息
editFormOptions.splice(2, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
地址信息
</div>
</div>
);
}
}
]);
//添加按钮与绑定事件
editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
<el-button onClick={()=>{proxy.$message.success('点击了按钮')}} type="primary" plain size="small">点击按钮</el-button>
</div>
</div>
);
}
}
]);
}
vue2 代码
onInit() {
//设置表单分组,通过splice在指定的行位置添加信息
this.editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
基本信息
</div>
</div>
);
}
}
]);
//设置表单分组,通过splice在第2行位置添加信息
this.editFormOptions.splice(2, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
地址信息
</div>
</div>
);
}
}
]);
//添加按钮与绑定事件
editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
<el-button onClick={()=>{this.$message.success('点击了按钮')}} type="primary" plain size="small">点击按钮</el-button>
</div>
</div>
);
}
}
]);
}
