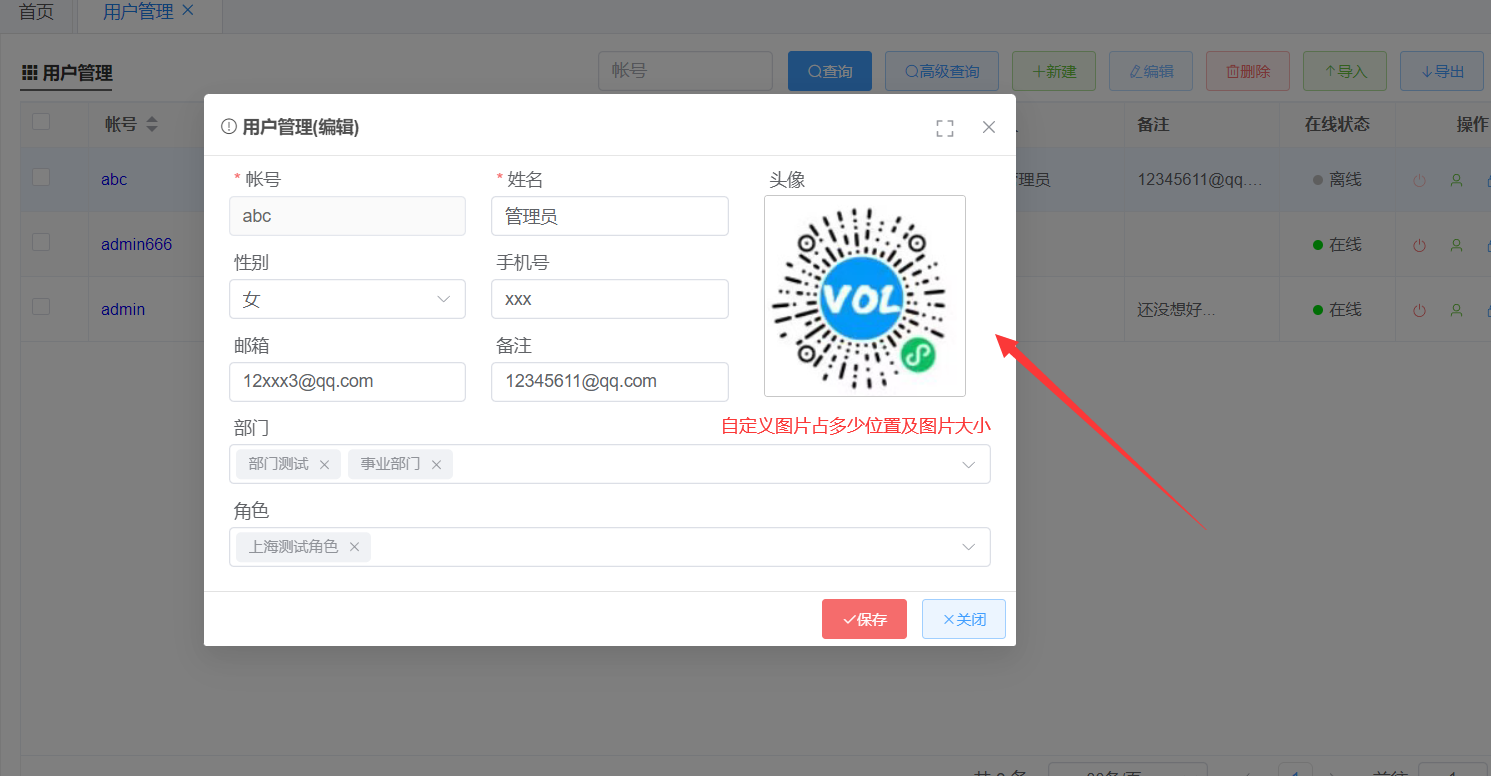
编辑表单图片大小及显示位置
编辑表单分组显示一

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
const onInit=($vm)=> {
gridRef=$vm
//自定义图片显示位置
//代码生成器配置:
//1、将图片字段编辑行放在第一行,
//2、第二、三行的编辑字段数量应该比第一行字段少一个,如:第一行设置了5个编辑字段,第二、三行的字段编辑字段只应配置4个
const option = gridRef.getFormOption('图片字段')
if (option) {
//通过css控制图片显示位置
option.itemStyle = 'position: absolute;right: 20px;'
//控制上传图片大小
option.imgOption = {
icon: 'el-icon-camera-solid',
iconSize: 60,//图标大小
height: 160, //图片高度
width: 160 //图片宽度
}
//指定弹出框宽度
gridRef.boxOptions.width = 650
}
}
vue2 代码
onInit() {
//自定义图片显示位置
//代码生成器配置:
//1、将图片字段编辑行放在第一行,
//2、第二、三行的编辑字段数量应该比第一行字段少一个,如:第一行设置了5个编辑字段,第二、三行的字段编辑字段只应配置4个
const option = this.getFormOption('图片字段')
if (option) {
//通过css控制图片显示位置
option.itemStyle = 'position: absolute;right: 20px;'
//控制上传图片大小
option.imgOption = {
icon: 'el-icon-camera-solid',
iconSize: 60,//图标大小
height: 160, //图片高度
width: 160 //图片宽度
}
//指定弹出框宽度
this.boxOptions.width = 650
}
}
