自定义权限按钮
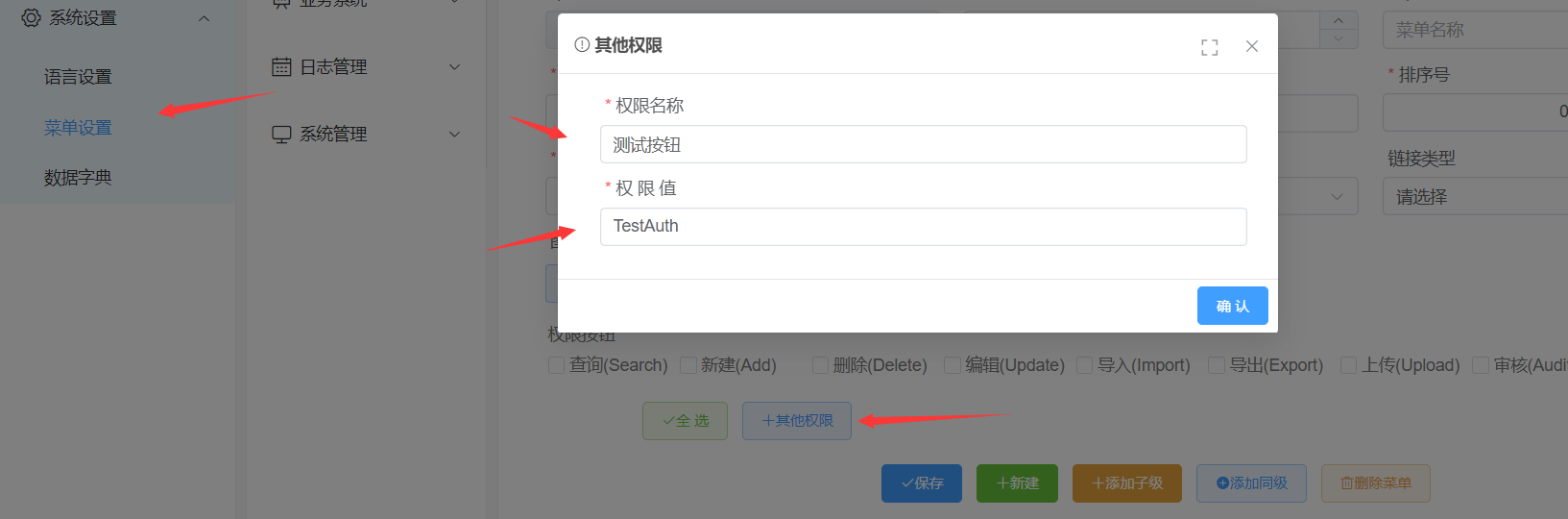
1. 系统设置->菜单设置->其他权限,点开设置按钮名称与值,设置后勾上按钮

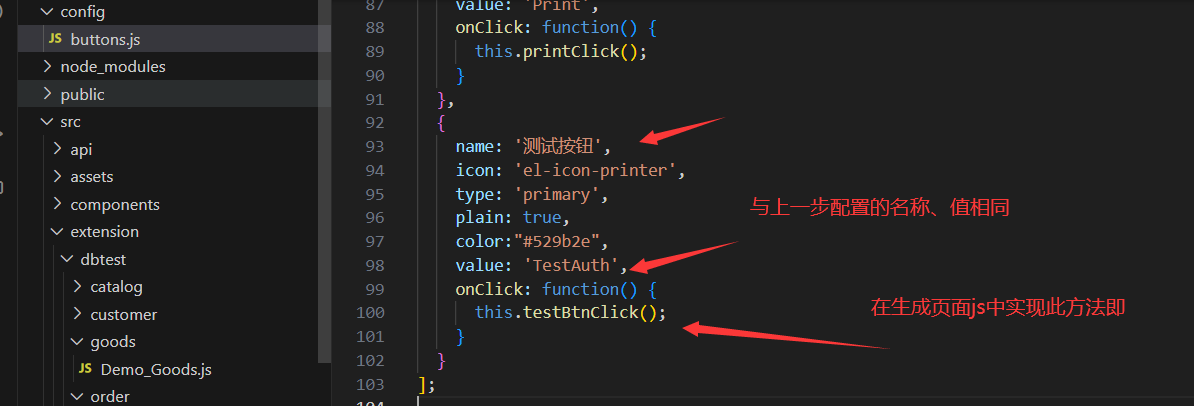
2. 前端:api->buttons.js添加配置;(早期版本文件夹是config->buttons.js)

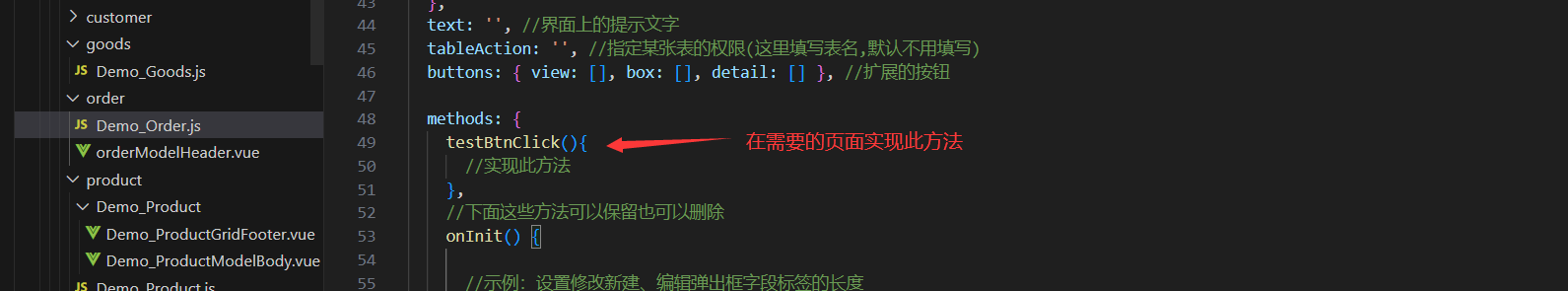
3. 前端生成页面js文件或者vue文件实现此方法

代码实现
[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
上面菜单设置的是哪张表,就在对应[表.vue]文件或者[表.jsx]文件实现
vue3代码
const onInit = ($vm) => {
gridRef = $vm;
gridRef.testBtnClick = () => {};
};
vue2 代码
testBtnClick(){
}
判断是否有按钮权限
[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
判断是否有个某个页面的按钮权限
vue3代码
const onInit = ($vm) => {
gridRef = $vm;
//Search:改为要判断的按钮值
//按钮可选值Search\Add\Update等,value参照值在api->buttons.js文件中的value值
//1、判断指定页面是否有某个按钮权限
if (proxy.base.hasAuthButton("表名", "Search")) {
}
//2、获取指定页面的所有按钮权限
//获取页面的所有按钮权限
const buttons = proxy.base.getAuthButtons("表名");
//判断当前页面有哪些按钮权限
//按钮可选值Search\Add\Update等,value参照值在api->buttons.js文件中的value值
const b = gridRef.buttons.some(x=>{return x.value=='值'})
};
vue2 代码
onInit(){
//Search:改为要判断的按钮值
//按钮可选值Search\Add\Update等,value参照值在api->buttons.js文件中的value值
//1、判断指定页面是否有某个按钮权限
if(this.base.hasAuthButton('表名','Search')){
}
//2、获取指定页面的所有按钮权限
//获取页面的所有按钮权限
const buttons = this.base.getAuthButtons("表名");
//判断当前页面有哪些按钮权限
//按钮可选值Search\Add\Update等,value参照值在api->buttons.js文件中的value值
const b = this.buttons.some(x=>{return x.value=='值'})
}
