调用其他页面编辑弹出框
在页面调用其他页面的新建、编辑弹出框(只有新版本才支持)
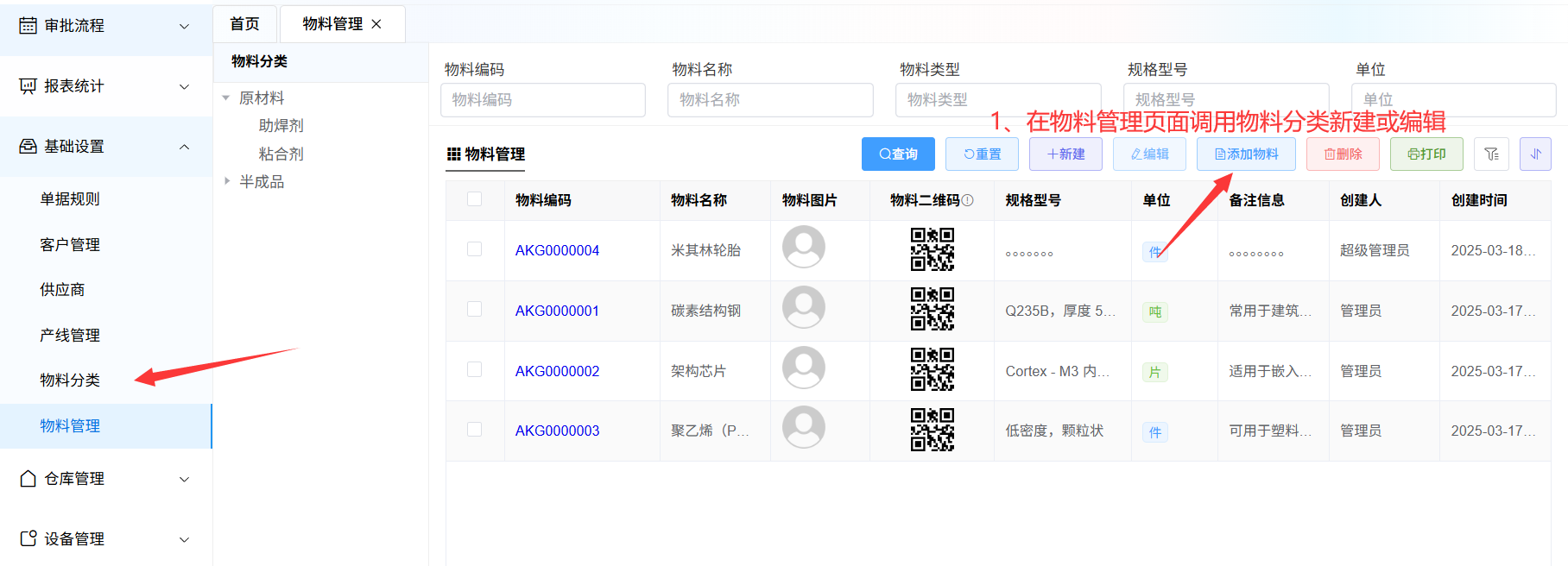
1、列表页面

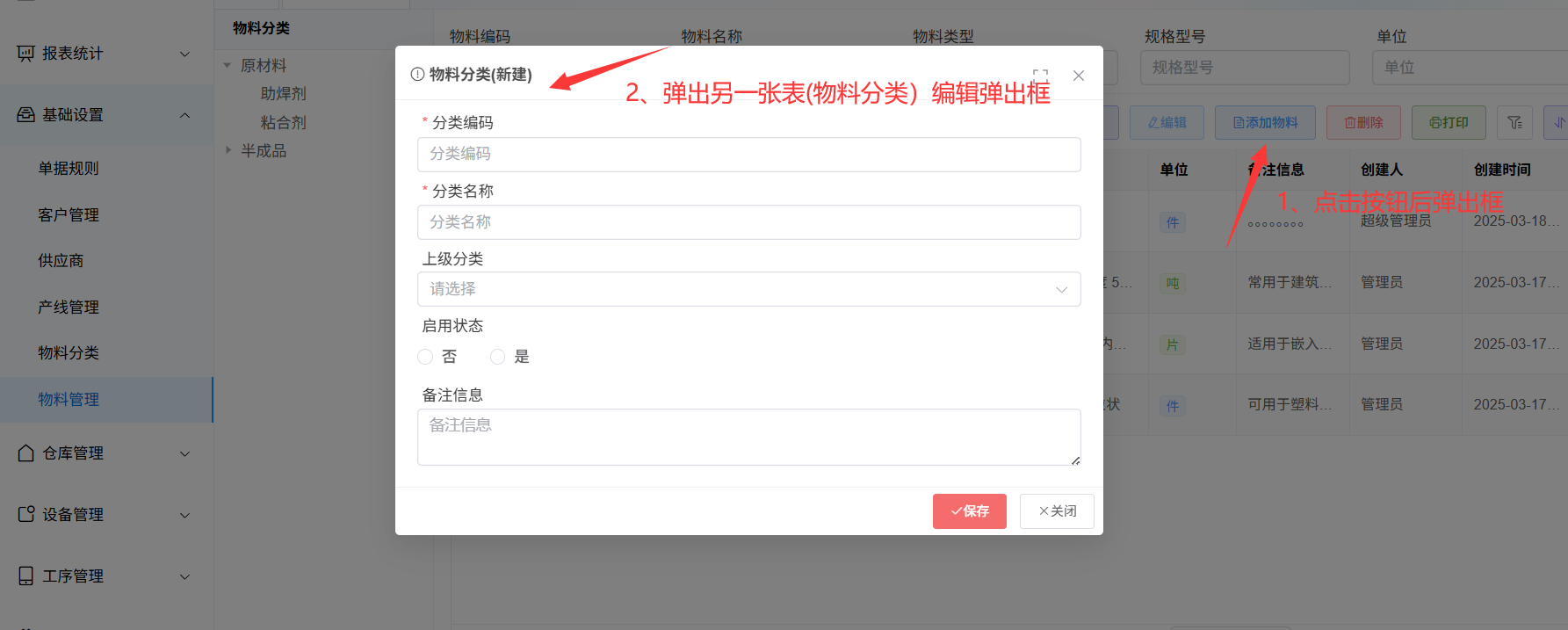
2、调用其他页面新建、编辑弹出框

代码实现
下面以物料管理表MES_Material.vue为例(只有新版本才支持,代码写在生成的vue文件上)
<template>
<div class="right">
<view-grid
ref="grid"
:columns="columns"
:detail="detail"
:details="details"
:editFormFields="editFormFields"
:editFormOptions="editFormOptions"
:searchFormFields="searchFormFields"
:searchFormOptions="searchFormOptions"
:table="table"
:extend="extend"
:onInit="onInit"
>
</view-grid>
</div>
<!-- 1、显示引用的其他页面 -->
<div class="test-ref">
<MaterialCatalog class="test-ref" ref="catalogRef"></MaterialCatalog>
</div>
</template>
<script setup lang="jsx">
// 2、引用要显示的页面
import MaterialCatalog from './MES_MaterialCatalog.vue'
import extend from '@/extension/mes/mes/MES_Material.jsx'
import viewOptions from './MES_Material/options.js'
import { ref, reactive, getCurrentInstance, nextTick, watch, onMounted } from 'vue'
const grid = ref(null)
const { proxy } = getCurrentInstance()
const {
table,
editFormFields,
editFormOptions,
searchFormFields,
searchFormOptions,
columns,
detail,
details
} = reactive(viewOptions())
//3、定义ref属性
const catalogRef = ref()
let gridRef //对应[表.jsx]文件中this.使用方式一样
//生成对象属性初始化
const onInit = async ($vm) => {
gridRef = $vm
//4、添加自按钮并弹出框(参照上面的自定义按钮,可在需要的位置添加按钮弹出)
gridRef.buttons.splice(3, 0, {
name: '添加物料', //按钮名称
icon: 'el-icon-document', //按钮图标:组件示例->图标
//primary、success、warning、error、info、text、danger
type: 'primary',
plain: true,
onClick: () => {
//1、调用新建方法
catalogRef.value.$refs.grid.add()
//2、调用编辑方法
//row是MES_MaterialCatalog表编辑行数据,可以从后台获取
//catalogRef.value.$refs.grid.edit(row)
//3、可以同时设置默认值
// setTimeout(()=>{
// catalogRef.value.$refs.grid.editFormFields.字段=值;//注意,如果是多选,值应该是数组['值']
// },300)
}
})
}
defineExpose({})
</script>
<style scoped lang="less">
// 5、默认隐藏引用的页面
.test-ref ::v-deep(.layout-container) {
display: none;
}
</style>
使用说明
1、将上面的代码实现中1-5步中的代码操作添加到本地页面中2、被引用MES_MaterialCatalog.vue文件onInit中可以判断路由地址,设置gridRef.load=false默认不加载数据3、如果提示页面没有权限:参照后台开发文档上【重写接口权限】
