弹出框选择数据
文档说明
注意:这是最新版本vue3语法的实现方式,旧版本或者在[表.jsx]中实现弹出框,见旧版本文档,查看
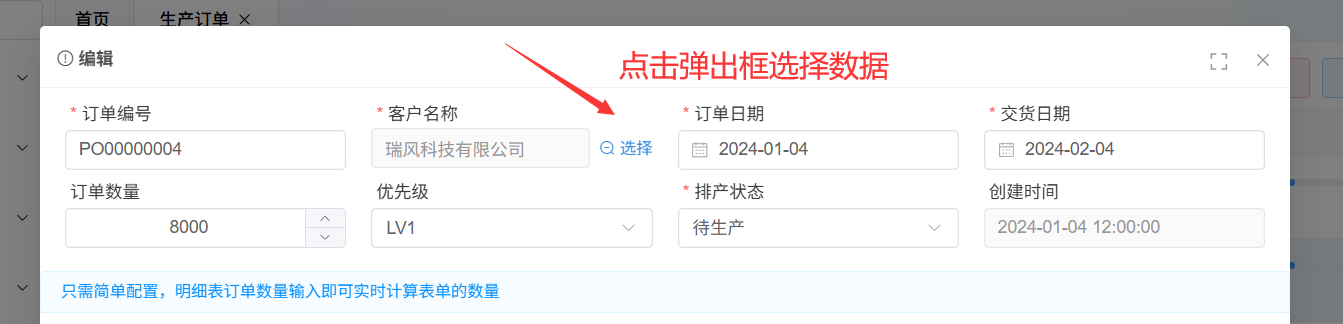
1.效果截图
1.配置选择按钮

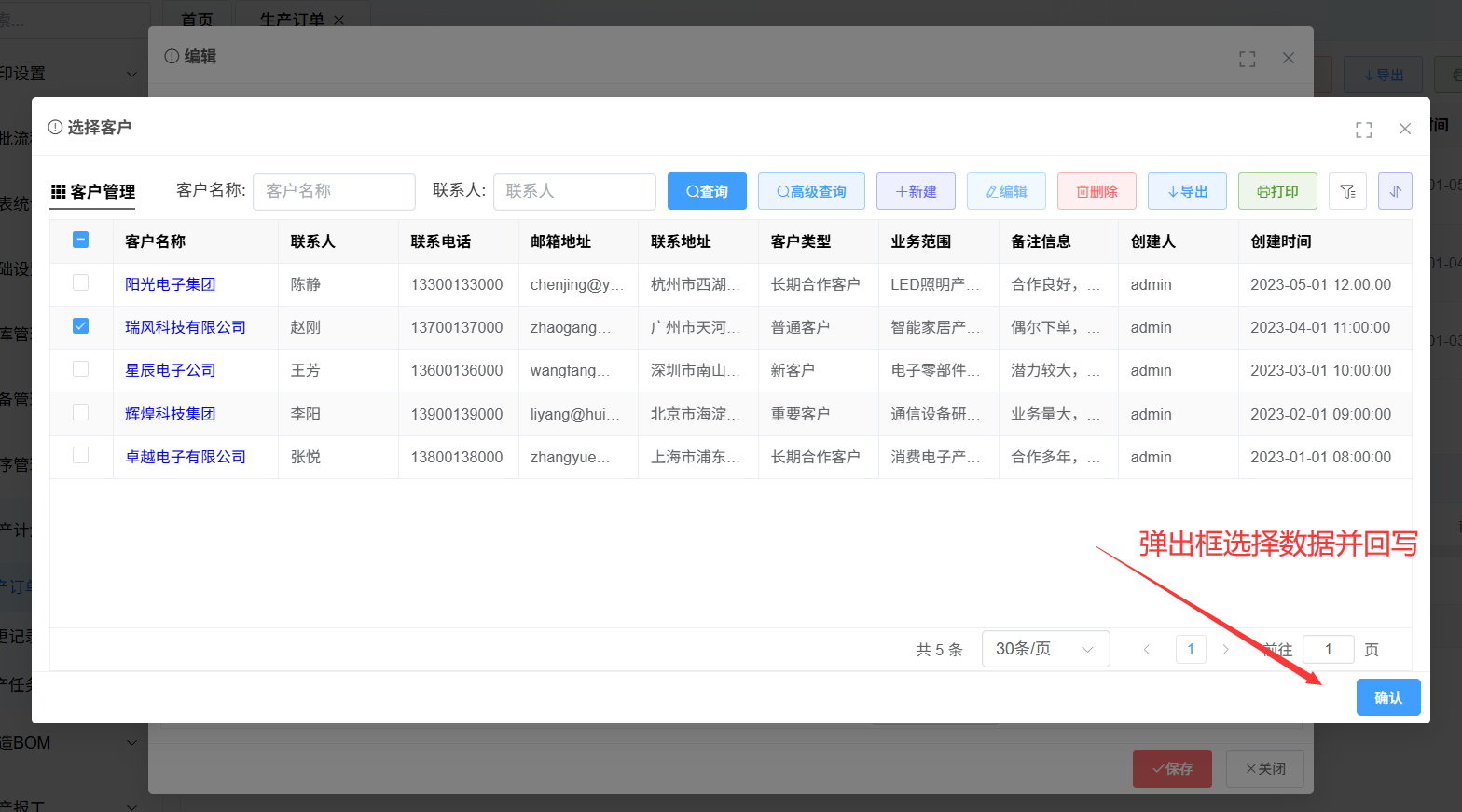
2.弹用弹出框

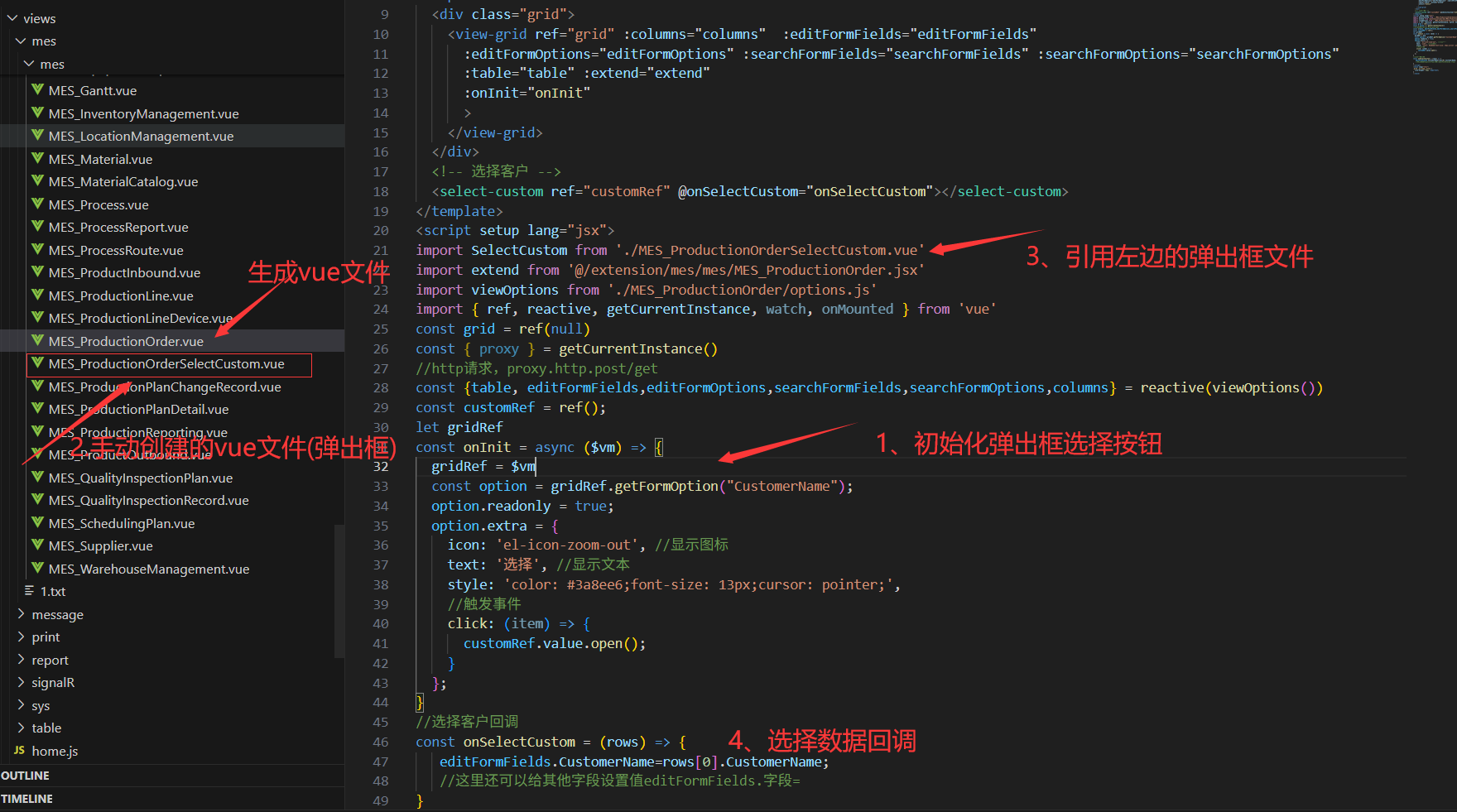
3.文件目录结构

2.代码实现
1. 实现思路:在生成的vue文件加上自定义弹出框引用其他生成的页面
2. 此处引用的是生成的页面,也可以在弹出框自定义table配置,见下面【弹出框选择数据(明细表)】
MES_ProductionOrder.vue(生成vue文件)
<template>
<!--将select-custom这段代码放在view-grid标签后面 -->
<!-- 弹出框(选择数据) -->
<select-custom ref="customRef" @onSelectCustom="onSelectCustom"></select-custom>
</template>
<script setup lang="jsx">
//将本地的onInit代码去掉,替换下面的这一段整代码
import { useRoute } from 'vue-router'
const route = useRoute()
import SelectCustom from './MES_ProductionOrderSelectCustom.vue'
const customRef=ref();
let gridRef
const onInit = async ($vm) => {
gridRef = $vm
const option = gridRef.getFormOption("CustomerName");
option.readonly = true;
option.extra = {
icon: 'el-icon-zoom-out', //显示图标
text: '选择', //显示文本
style: 'color: #3a8ee6;font-size: 13px;cursor: pointer;',
//触发事件
click: (item) => {
customRef.value.open();
}
};
}
//选择客户回调
const onSelectCustom = (rows) => {
editFormFields.CustomerName=rows[0].CustomerName;
//这里还可以给其他字段设置值editFormFields.字段=
}
</script>
MES_ProductionOrderSelectCustom.vue(弹出框选择数据文件)
//弹出框的表格也可以单独自定义,见下面的【弹出框选择数据(明细表)】【弹出框配置】
<template>
<vol-box :lazy="true" v-model="model" title="选择客户" :width="1200" :padding="0">
<div><customer ref="customerRef"></customer></div>
<template #footer>
<div> <el-button type="primary" @click="onSelect">确认</el-button></div>
</template>
</vol-box>
</template>
<script setup>
import { ref, getCurrentInstance, nextTick } from 'vue'
const { proxy } = getCurrentInstance();
/******注意:如果出现提示没有权限的问题,见后台开发文档上的【重写后台权限】*****/
//直接引用生成的页面(也可以单独用table配置,单独配置下见下面【编辑弹出框明细表选择数据】)
import customer from '@/views/mes/mes/MES_Customer.vue';
//注意:'@/views/mes/mes/MES_Customer.vue'改为生成的的表vue文件(选择的表数据文件)
const customerRef = ref();
const model = ref(false)
//回调
const emit = defineEmits('onSelectCustom')
const open = () => {
//打开主表选择数据
model.value = true;
//打开时刷新界面数据
nextTick(() => { customerRef.value?.$refs.grid?.search()});
}
//选择数据
const onSelect = () => {
//主表的选择数据回写到主表的表单上
let rows = customerRef.value.$refs.grid.getSelectRows();
if (!rows.length) {
return proxy.$message.error('请选择数据');
}
model.value=false;
emit('onSelectCustom', rows)
}
//暴露选择弹出框方法
defineExpose({open})
</script>
<style lang="less" scoped>
.search-form {
display: flex;
padding: 10px;
line-height: 34px;
button {
margin-left: 10px;
}
}
</style>
3.隐藏弹出框表按钮
这一步不是必须的
//注意:MES_Customer改为生成的的表(选择的表数据文件)
1. 隐藏弹出框选择列表页面按钮
2. 打开MES_Customer.vue文件在onInit中设置表格高度与隐藏按钮
const onInited = async () => {
//不是本页面时隐藏按钮
if (proxy.$route.path!='/MES_Customer') {
//设置表格高度
gridRef.height=350;
//设置为单选
gridRef.single=true;
//同时隐藏查询界面新建、编辑按钮
gridRef.buttons.forEach(x=>{
x.hidden=x.name!='查询'||x.name!='高级查询'
})
//隐藏自定义排序、搜索按钮
gridRef.showCustom=false;
gridRef.showCustomSearch=false;
//移除快捷编辑
columns.forEach(x=>{
if(x.link){
x.link=false;
}
//同时可以隐藏字段
if(x.field=='字段'){
x.hidden=true;
}
})
}
}
3.上面提到的MES_Customer.vue改为选择数据的表
