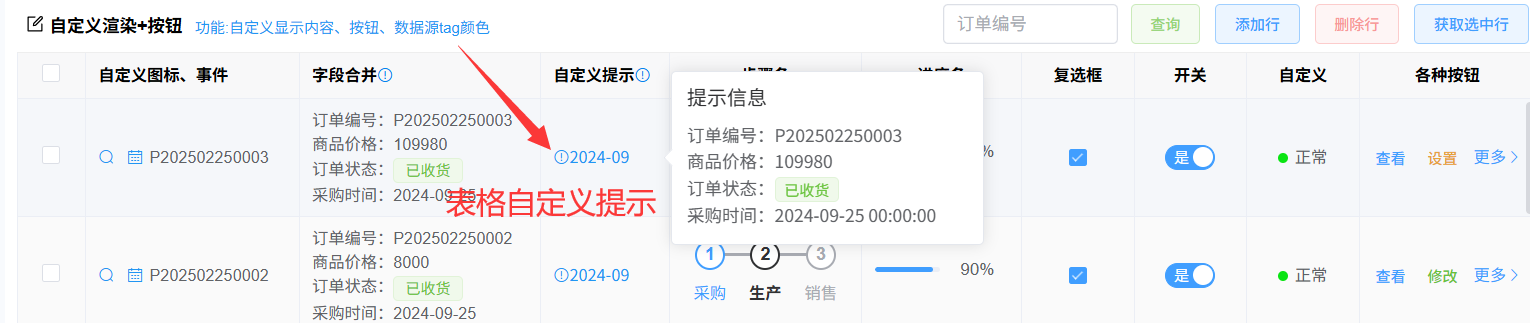
table 单元格自定义提示

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
表格可以自定义任意想要的内容
const onInited = () => {
columns.forEach((x) => {
if (x.field == "字段") {
x.render = (h, { row, column, index }) => {
return (
<el-popover
placement="right"
title="提示信息"
width={250}
trigger="hover"
>
{{
reference: () => (
<i class="el-icon-warning-outline" style="color: #2196F3;">
{(row.字段 || '')}</i>
),
//自定义提示内容
default: () => {
return (
<div style="line-height:1.5;">
<div>商品编号:{row.ProductCode}</div>
<div>商品价格:{row.Price}</div>
</div>
)
}
}}
</el-popover>
);
};
}
}
});
// //明细表操作同上
// detail.Columns.forEach((x) => {
// //操作同上
// });
};
vue2 代码
表格可以自定义任意想要的内容
onInited() {{
this.columns.forEach(x => {
if (x.field == 'ProductCode') {
x.render = (h, { row, column, index }) => {
return (
<el-popover
placement="right"
title="提示信息"
width={250}
trigger="hover"
>
{{
reference: () => (
<i class="el-icon-warning-outline" style="color: #2196F3;">
{(row.字段 || '')}</i>
),
//自定义提示内容
default: () => {
return (
<div style="line-height:1.5;">
<div>商品编号:{row.ProductCode}</div>
<div>商品价格:{row.Price}</div>
</div>
)
}
}}
</el-popover>
);
};
}
})
// //明细表操作同上
// this.detailOptions.Columns.forEach(x=>{
// //操作同上
// })
}
