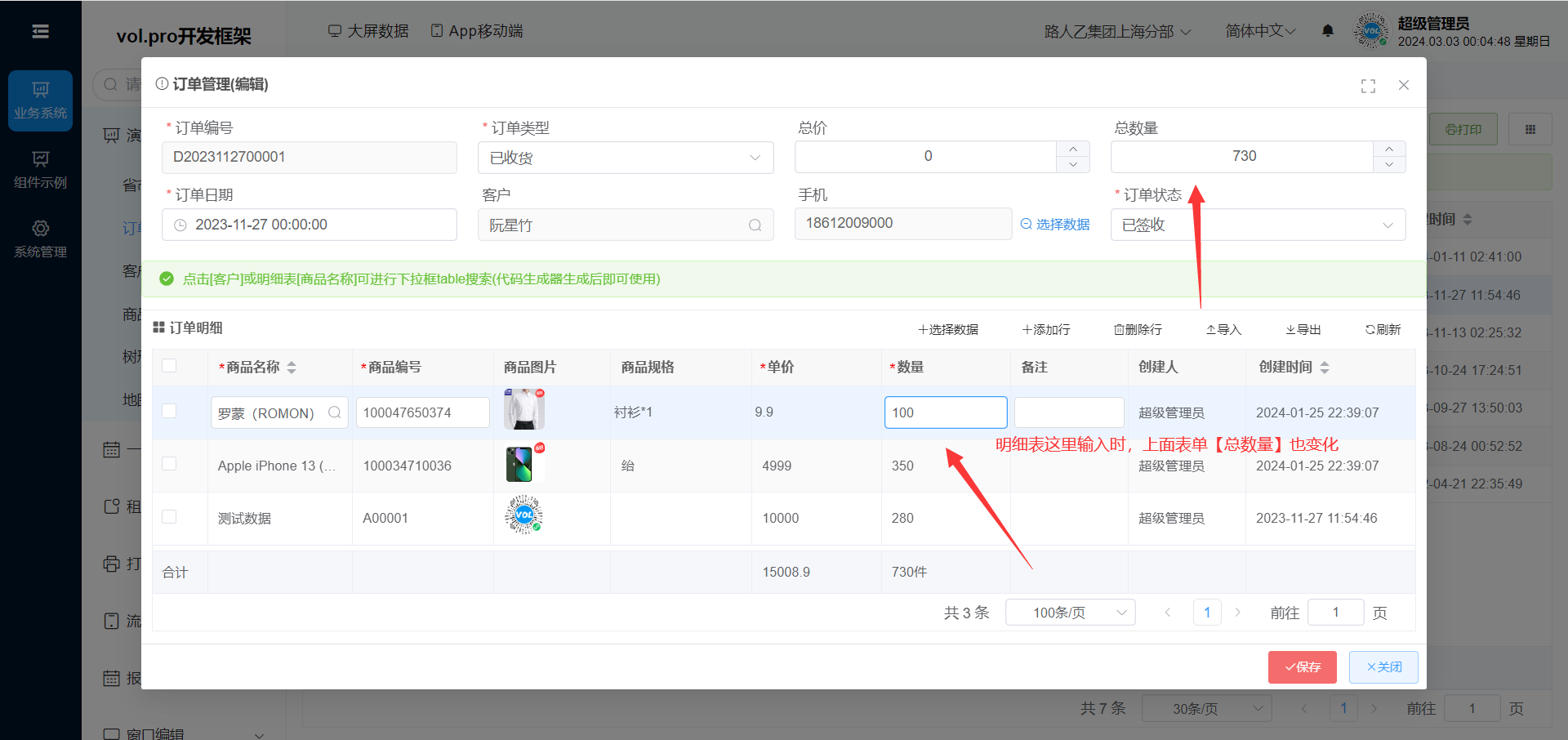
明细表编辑实时计算、编辑表单实时计算

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
方式1.明细表编辑实时计算

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
/**注意:明细表合计实时计算给表单设置值,必须先看上面【table表格显示合计、明细表合计】文档**/
//明细表实时计算,表单实现计算联动
const onInited = () => {
//方式一:
gridRef.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//如果字段是输入框,添加onKeyPress事件
x.onKeyPress = (row, column, $event) => {
//判断输入事件、回车等
if($event.keyCode=='xx'){}
setTimeout(()=>{
//计算规则 规则自己定义
row.字段=((row.字段1||0)*1.0+(row.字段2||0)*1.0).toFixed(2)*1.0;
//同时可以给表单字段设置值:editFormFields.字段=值
},50)
//刷新明细表其他字段合计
//gridRef.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:this.getTable("明细表表名")
}
//如果字段是下拉框或日期,添加onChange事件
x.onChange=(ow, val, event)=>{ }
}
})
//方式二:给字段添加formatter实时计算
//onInited方法设置主从明细表编辑时实时计算值
gridRef.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//将eidt设置为null不开启编辑
x.edit = null;
x.formatter = (row) => {
//给当前列同时设置上值
row.字段= (row.字段||0) * 2;
//注意:如果字段的值是与其他字段相乘的结果,合计可能不会刷新,请取消下面的注释方法
// this.updateDetailTableSummaryTotal();
//可以设置计算规则 ,如:
//return row.字段1 * row.字段2
//返回table显示的值
return (row.字段||0) * 2
}
}
})
};
vue2 代码
onInited() {
//方式一:
this.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//如果字段是输入框,添加onKeyPress事件
x.onKeyPress = (row, column, $event) => {
//判断输入事件、回车等
if($event.keyCode=='xx'){ }
setTimeout(()=>{
//计算规则 规则自己定义
row.字段=((row.字段1||0)*1.0+(row.字段2||0)*1.0).toFixed(2)*1.0;
//同时可以给表单字段设置值:this.editFormFields.字段=值
},50)
//刷新明细表其他字段合计
//gridRef.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:this.getTable("明细表表名")
}
//如果字段是下拉框或日期,添加onChange事件
x.onChange=(ow, val, event)=>{ }
}
})
//方式二:给字段添加formatter实时计算
//onInited方法设置主从明细表编辑时实时计算值
this.detailOptions.columns.forEach(x => {
if (x.field == '字段') {
//将eidt设置为null不开启编辑
x.edit = null;
x.formatter = (row) => {
//给当前列同时设置上值
row.字段= (row.字段||0) * 2;
//注意:如果字段的值是与其他字段相乘的结果,合计可能不会刷新,请取消下面的注释方法
// this.updateDetailTableSummaryTotal();
//可以设置计算规则 ,如:
//return row.字段1 * row.字段2
//返回table显示的值
return (row.字段||0) * 2
}
}
})
}
方式2.明细表输入同时表单设置值
vue3 代码
/**注意:明细表合计实时计算给表单设置值,必须先看上面【table表格显示合计、明细表合计】文档**/
//明细表实时计算,表单实现计算联动
const onInited = () => {
gridRef.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == "Qty") {
//Qty改为明细表的字段
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
editFormFields.TotalQty = qtyValue; //TotalQty主表表单的字段
//表单字段如果需要输入,参照上面 编辑表单只读与默认值 示例
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
//刷新明细表其他字段合计
//gridRef.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:gridRef.getTable("明细表表名")
return qtyValue + "件";
};
}
});
};
vue2 代码
/**注意:明细表合计实时计算给表单设置值,必须先看上面【table表格显示合计、明细表合计】文档**/
//明细表实时计算,表单实现计算联动
onInited(){
this.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == 'Qty') {//Qty改为明细表的字段
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
this.editFormFields.TotalQty = qtyValue;//TotalQty主表表单的字段
//表单字段如果需要输入,参照上面 编辑表单只读与默认值 示例
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
//刷新明细表其他字段合计
//this.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:this.getTable("明细表表名")
return qtyValue + '件';
};
}
});
}
************************************************************************************************************************
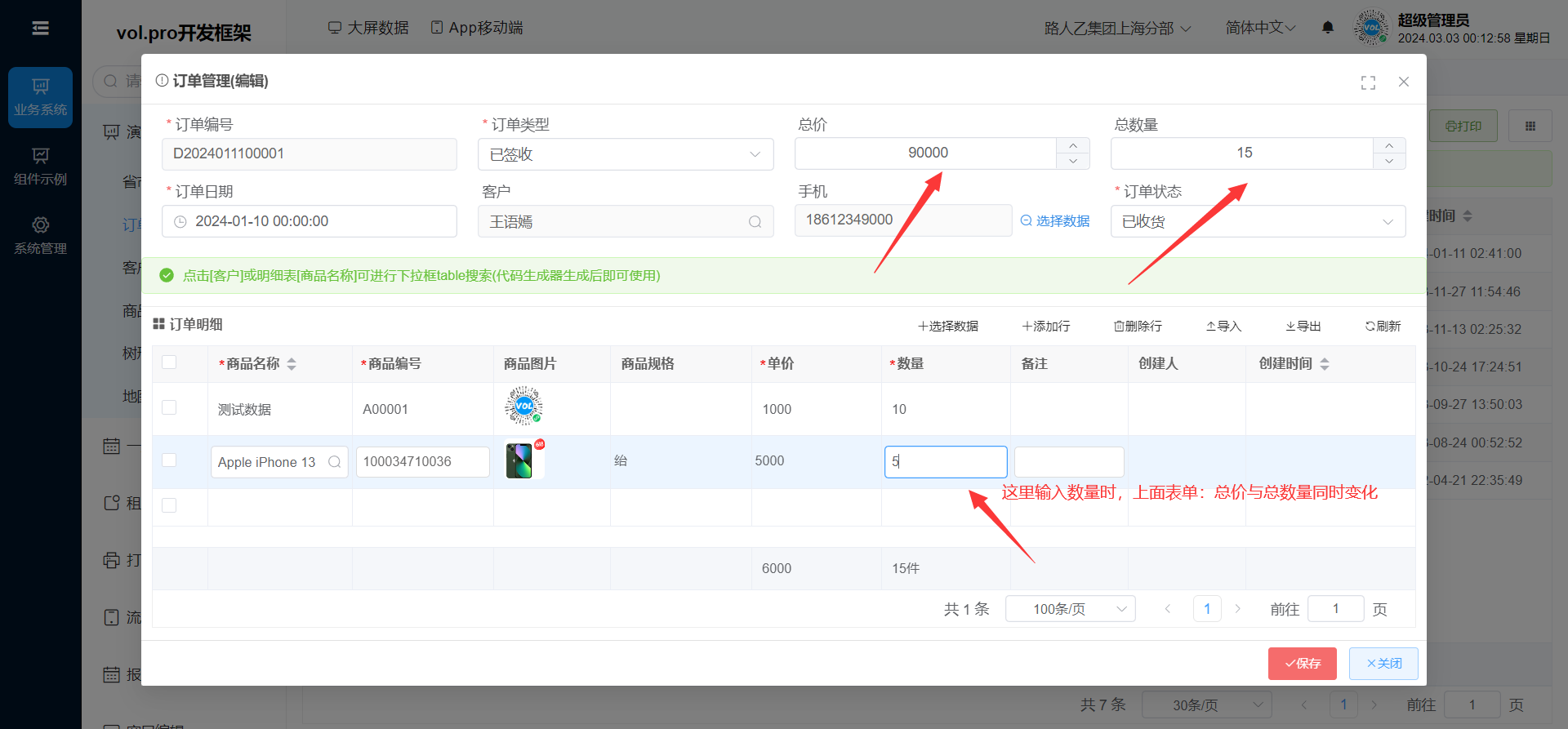
方式3.明细表输入同时表单设置值

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
/**注意:明细表合计实时计算给表单设置值,必须先看上面【table表格显示合计、明细表合计】文档**/
//明细表实时计算,表单实现计算联动
const onInited = () => {
gridRef.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == "Qty") {
//Qty改为明细表的字段
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
editFormFields.TotalQty = qtyValue;
//从明细表rows找到价格字段,手动计算合计
let priceValue = 0;
rows.forEach((x) => {
priceValue += x.Price || 0;
});
//明细表数量字段+价格字段计算结果给总价设置值
editFormFields.TotalPrice = qtyValue * priceValue;
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
//刷新明细表其他字段合计
//gridRef.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:gridRef.getTable("明细表表名")
return qtyValue + "件";
};
}
});
};
vue2 代码
/**注意:明细表合计实时计算给表单设置值,必须先看上面【table表格显示合计、明细表合计】文档**/
//明细表实时计算,表单实现计算联动
onInited(){
this.detailOptions.columns.forEach((col) => {
//给数量Qty字段合计自定义显示格式、同时与表单联动显示
if (col.field == 'Qty') {//Qty改为明细表的字段
//value:Qty字段合计的结果
//rows:明细表的全部数据
//summaryArrData:所有合计的全部对象
col.summaryFormatter = (qtyValue, column, rows, summaryArrData) => {
//明细表输入或者值变化后给表单字段设置值
this.editFormFields.TotalQty = qtyValue;
//从明细表rows找到价格字段,手动计算合计
let priceValue = 0;
rows.forEach((x) => {
priceValue += x.Price || 0;
});
//明细表数量字段+价格字段计算结果给总价设置值
this.editFormFields.TotalPrice = qtyValue * priceValue;
//这里的return qtyValue一定要写上,自定义返回格式,return qtyValue+'件'
//刷新明细表其他字段合计
//this.getTable().updateSummary(["字段1","字段2"])
//如果是一对多明细表,请填写明细表名:this.getTable("明细表表名")
return qtyValue + '件';
};
}
});
}
