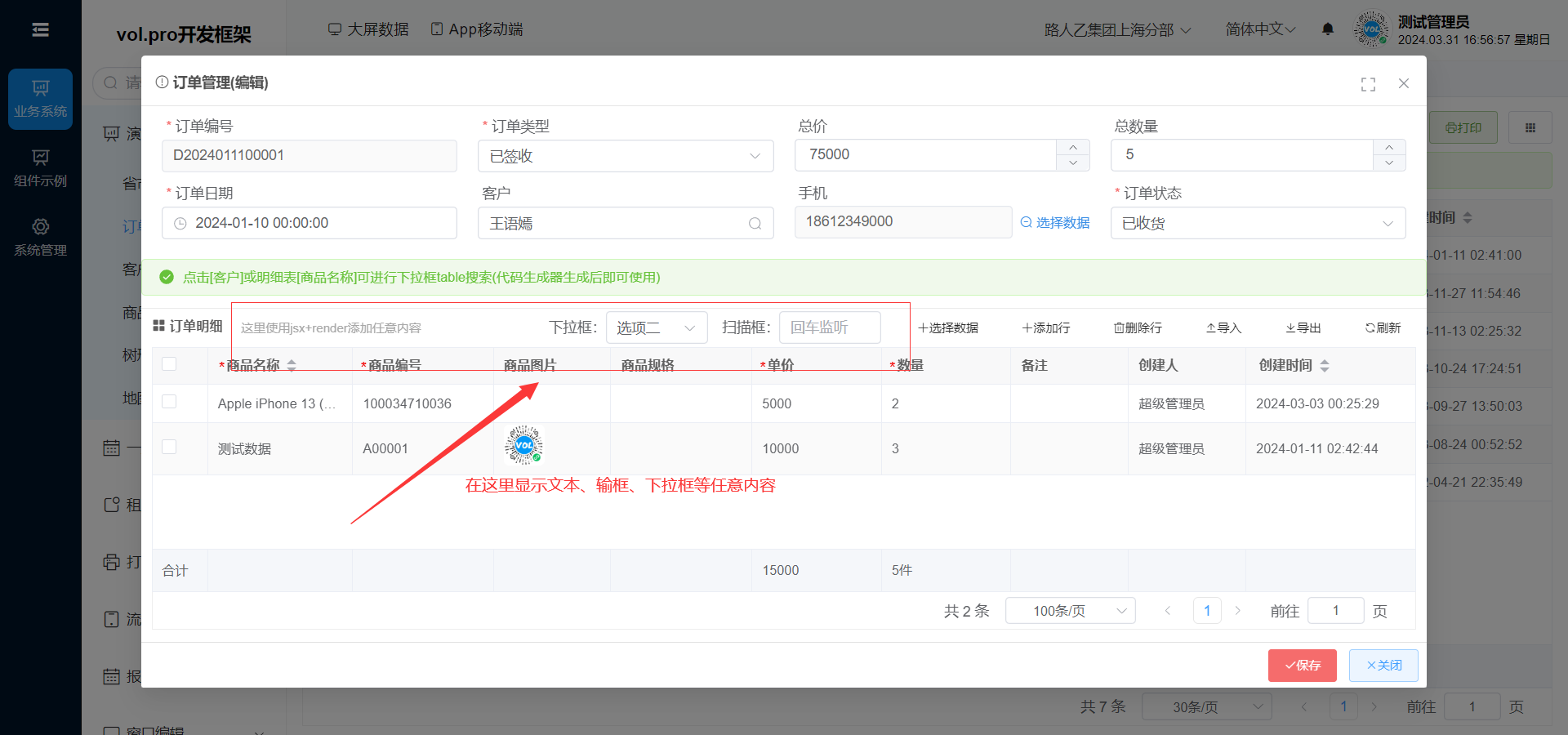
明细表自定义内容

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
vue3直接在生成的vue文件中使用slot数据插槽自定义内容
查看代码->数据插槽弹出框位置
vue2 代码
onInited() {
//下面的功能按需要添加
this.detailOptions.buttons.unshift(
...[
//按钮组自定义绑定数据
{
inputValue: '', //输入框绑定的数据
selectValue: '1',
selectOptions: [
{ key: '1', value: '选项一' },
{ key: '2', value: '选项二' }
],
name: '输入框', //按钮名称
render: (h, { item }) => {
return (
<div style="display:flex;margin-right:20px;flex:1;align-items: center;">
//添加一段纯文本
<div style="font-size: 12px; color: #a7a7a7; flex: 1;text-align: left; padding-left: 18px;">
这里使用jsx+render添加任意内容
</div>
//添加下拉框组件,与上面的selectValue、selectOptions属性关联
//使用item.inputValue或者 this.detailOptions.buttons[0].selectValue获取下拉框框值
<label style="width:60px">下拉框:</label>
<el-select
style="width:100px"
v-model={item.selectValue}
onChange={() => {
this.$message.success(item.selectValue)
}}
>
{item.selectOptions.map((c) => {
return <el-option key={c.key} label={c.value} value={c.key} />
})}
</el-select>
//添加输入框组件,与上面的inputValue属性关联,
//使用item.inputValue或者 this.detailOptions.buttons[0].inputValue获取输入框值
<label style="width:60px;margin-left:10px">扫描框:</label>
<el-input
style="width:100px"
v-model={item.inputValue} //绑定数据
placeholder="回车监听"
onChange={(v) => {
this.$message.success(item.inputValue)
}}
></el-input>
</div>
)
}
},
{
//自定义添加按钮
name: '选择数据', //按钮名称
icon: 'el-icon-plus', //按钮图标,参照iview图标
hidden: false, //是否隐藏按钮(如果想要隐藏按钮,在onInited方法中遍历buttons,设置hidden=true)
onClick: () => {
//触发事件
}
}
]
)
}
