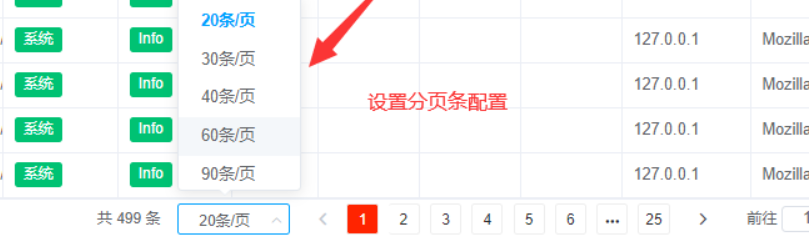
table设置分页条大小(设置默认分页)

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//可以多options.js中把columns复制过来修改
const onInit=($vm)=> {
gridRef=$vm;
//设置分页条大小
gridRef.pagination.sizes = [20, 30, 40, 60,90]
//设置默认分页数
gridRef.pagination.size = 20
//明细表分页配置同上
//gridRef.detailOptions.pagination
}
vue2代码
onInit() {
//设置分页条大小
this.pagination.sizes = [20, 30, 40, 60,90]
//设置默认分页数
this.pagination.size = 20
//明细表分页配置同上
//this.detailOptions.pagination
}
