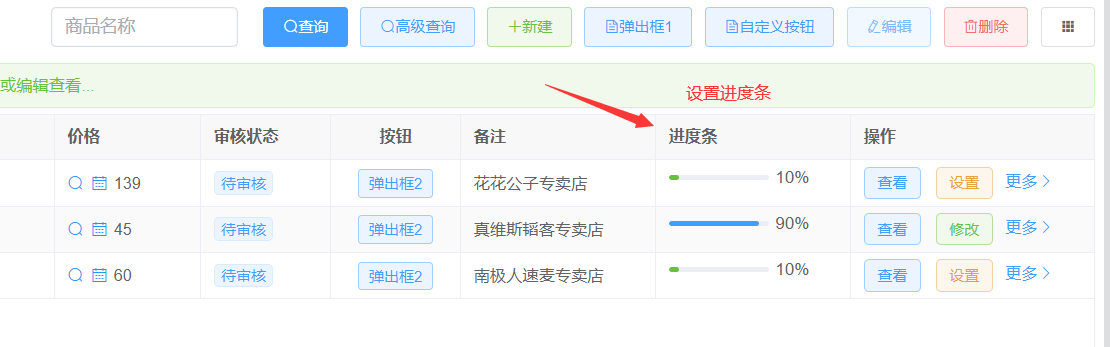
table显示进度条

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//生成对象属性初始化
const onInit = async ($vm) => {
gridRef = $vm
columns.forEach((x) => {
//设置进度条,
//更多属性:https://element-plus.gitee.io/zh-CN/component/progress.html
//这里只是举例,CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.title = '进度条';
x.render = (h, { row, column, index }) => {
// percentage={90} 实际应该修改为:row.字段
if (index % 2 === 1) {
//90改为row.字段
return <el-progress stroke-width={4} percentage={90} />;
}
//10改为row.字段
return (
<el-progress
stroke-width={4}
color="#67c23a"
show-text={true}
percentage={10}
/>
);
};
}
});
}
vue2 代码
onInit() {
this.columns.forEach((x) => {
//设置进度条,
//更多属性:https://element-plus.gitee.io/zh-CN/component/progress.html
//这里只是举例,CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.title = '进度条';
x.render = (h, { row, column, index }) => {
// percentage={90} 实际应该修改为:row.字段
if (index % 2 === 1) {
//90改为row.字段
return <el-progress stroke-width={4} percentage={90} />;
}
//10改为row.字段
return (
<el-progress
stroke-width={4}
color="#67c23a"
show-text={true}
percentage={10}
/>
);
};
}
});
}
table显示步骤条

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3代码
//生成对象属性初始化
const onInit = async ($vm) => {
gridRef = $vm
columns.forEach((x) => {
//设置步骤条
//CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.render = (h, { row, column, index }) => {
//量多步骤条属性见:https://element-plus.org/zh-CN/component/steps.html
return (
//可以根据row的值动态生成步骤信息
<el-steps style="max-width:200px;padding:10px 0" active={1} align-center>
{[
{ title: "采购", desc: "采购描述" },
{ title: "生产", desc: "生产描述" },
{ title: "销售", desc: "销售描述" },
].map((c) => {
return <el-step title={c.title} />;
})}
</el-steps>
);
}
}
);
}
vue2 代码
onInit() {
this.columns.forEach((x) => {
//设置步骤条
//CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.render = (h, { row, column, index }) => {
//量多步骤条属性见:https://element-plus.org/zh-CN/component/steps.html
return (
//可以根据row的值动态生成步骤信息
<el-steps style="max-width:200px;padding:10px 0" active={1} align-center>
{[
{ title: "采购", desc: "采购描述" },
{ title: "生产", desc: "生产描述" },
{ title: "销售", desc: "销售描述" },
].map((c) => {
return <el-step title={c.title} />;
})}
</el-steps>
);
}
}
);
}
