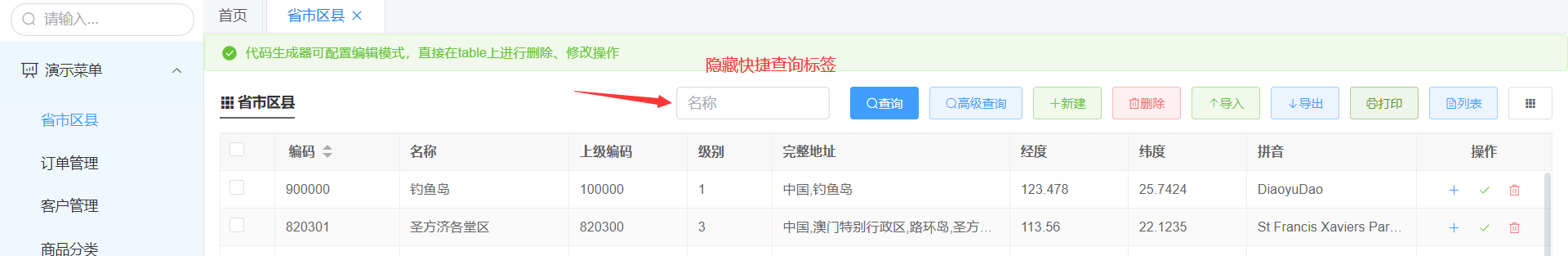
移除快捷查询字段、隐藏高级查询按钮

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
const onInit=($vm)=> {
gridRef=$vm
//移除快捷查询字段并清空所有查询
this.searchFormOptions.splice(0);
}
const onInited=()=> {
//隐藏高级查询按钮
gridRef.buttons.forEach(x=>{
if(x.name=='高级查询'){
x.hidden=true;
}
}
}
隐藏高级查询按钮
vue2 代码
onInit () {
//移除快捷查询字段并清空所有查询
this.searchFormOptions.splice(0);
}
onInited () {
//隐藏高级查询按钮
this.buttons.forEach(x=>{
if(x.name=='高级查询'){
x.hidden=true;
}
}
}
