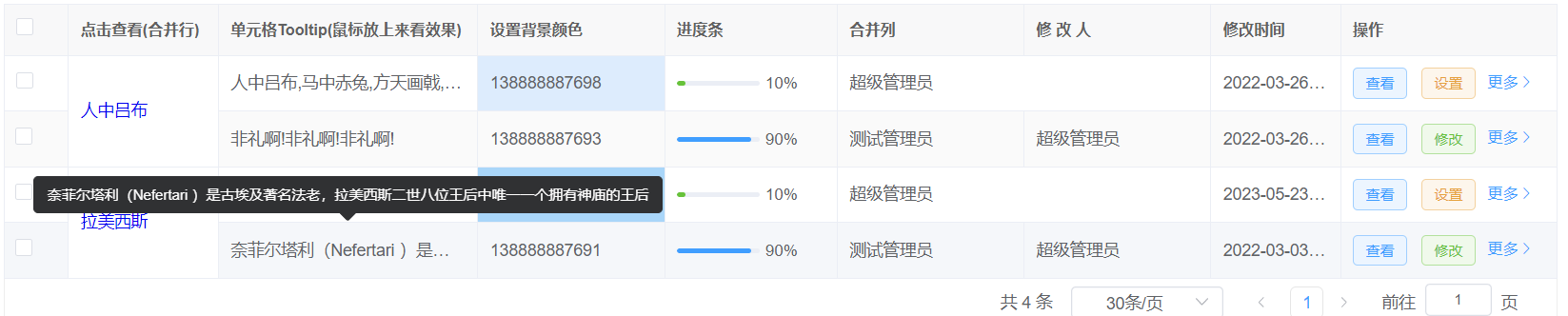
table超出换行显示、超出显示提示

[vue3代码]写在生成的[表.vue]文件中,[vue2代码]写在[表.jsx]文件methods方法中;二选一实现
vue3 代码
const onInited=()=> {
columns.forEach(x=>{
if(x.field=='字段'){
//开启表格内容超出提示信息
x.showOverflowTooltip = true;
}
})
//明细表开启表格内容超出提示信息
detail.Columns.forEach(x=>{
//操作同上
})
//或者设置超出换行显示
//gridRef.textInline=false;
}
vue2 代码
onInited() {
this.columns.forEach(x=>{
if(x.field=='字段'){
//开启表格内容超出提示信息
x.showOverflowTooltip = true;
}
})
//明细表开启表格内容超出提示信息
this.detailOptions.Columns.forEach(x=>{
//操作同上
})
//或者设置超出换行显示
//this.textInline=false;
}
