# excel导入增加参数
//此处以生成表App_Transaction.js为例
import gridHeader from "./App_TransactionGridHeader.vue"
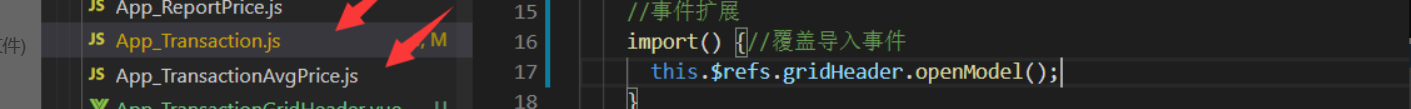
//App_Transaction.js文件
var extension = {
components: {
//动态扩充组件或组件路径
//表单header、content、footer对应位置扩充的组件
gridHeader: gridHeader,
gridBody: "",
gridFooter: "",
//弹出框(修改、编辑、查看)header、content、footer对应位置扩充的组件
modelHeader: "",
modelBody: "",
modelFooter: ""
},
buttons: [], //扩展的按钮
methods: {
//事件扩展
import() {//覆盖导入事件
this.$refs.gridHeader.openModel();
}
}
};
export default extension;
//App_Transaction.js同目录添加App_TransactionGridHeader.vue文件
<template>
<VolBox
v-model="model"
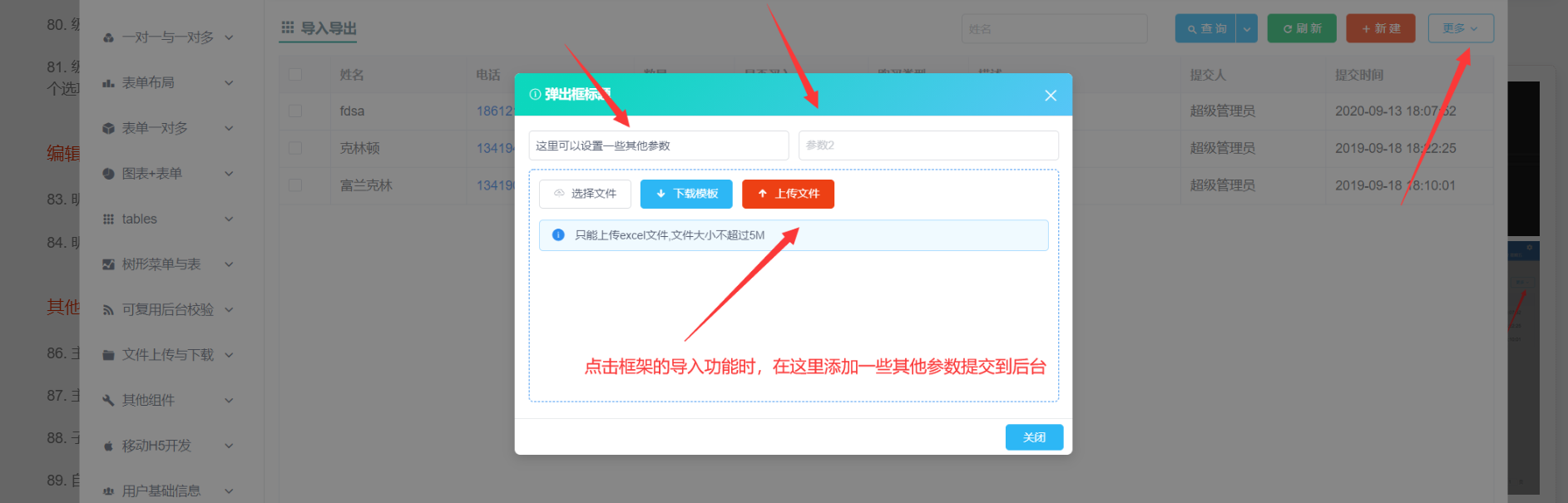
title="弹出框标题"
:width="600"
:padding="15"
>
<div style="display: flex">
<el-input v-model="value1" placeholder="参数1"
/>
<el-input v-model="value2" placeholder="参数2" />
</div>
<UploadExcel
:url="url"
:template="template"
:importExcelBefore="importExcelBefore"
></UploadExcel>
</VolBox>
</template>
<script>
import VolBox from "@/components/basic/VolBox.vue"
import UploadExcel from "@/components/basic/UploadExcel.vue"
export default {
components: {
VolBox: VolBox,
UploadExcel:UploadExcel
},
data() {
return {
url: "api/表名/import1", //导入的路径
template: { //下载模板的配置
url:this.http.ipAddress+"api/表名/DownLoadTemplate",//下载模板的路径
fileName: "测试参数", //模板的文件名
},
model: false,
value1: "", //参数1
value2: "",//参数2
};
},
methods: {
openModel() {
this.model = true;
},
importExcelBefore(formData) { //点击上传时,将其他参数提交到后台
formData.append("val1", this.value1);
formData.append("val2", this.value2);
return true;
},
},
};
</script>
//后台控制器方法App_TransactionController
[HttpPost, Route("Import1")]
[ApiActionPermission(Core.Enums.ActionPermissionOptions.Import)]
public ActionResult Import1(List<IFormFile> fileInput, string val1, string val2)
{
Console.WriteLine(val1);
Console.WriteLine(val2);
return Json(Service.Import(fileInput));
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87