# table进度条
onInit() {
this.columns.forEach((x) => {
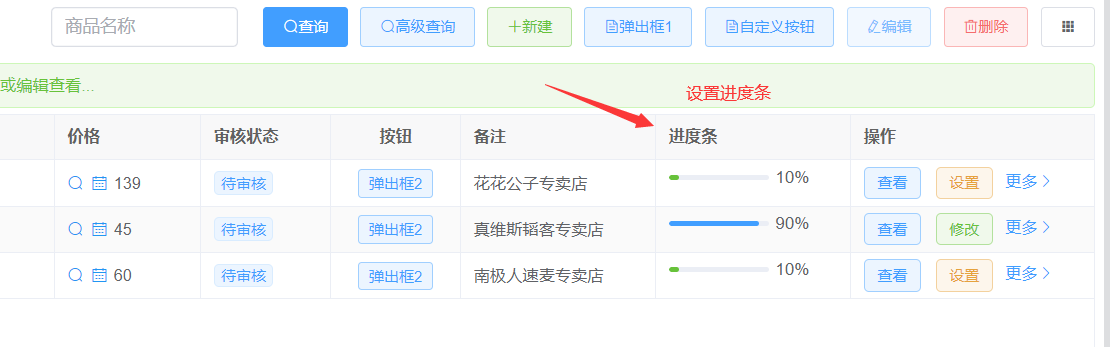
//设置进度条,
//进度条组件见:
//https://element-plus.gitee.io/zh-CN/component/progress.html
//这里只是举例,CreateDate换为你当前操作的字段
if (x.field == 'CreateDate') {
x.width=120;
x.title = '进度条';
x.render = (h, { row, column, index }) => {
// percentage={90} 实际应该修改为:row.字段
if (index % 2 === 1) {
//90改为row.字段
return <el-progress stroke-width={4} percentage={90} />;
}
//10改为row.字段
return (
<el-progress
stroke-width={4}
color="#67c23a"
show-text={true}
percentage={10}
/>
);
};
}
});
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28