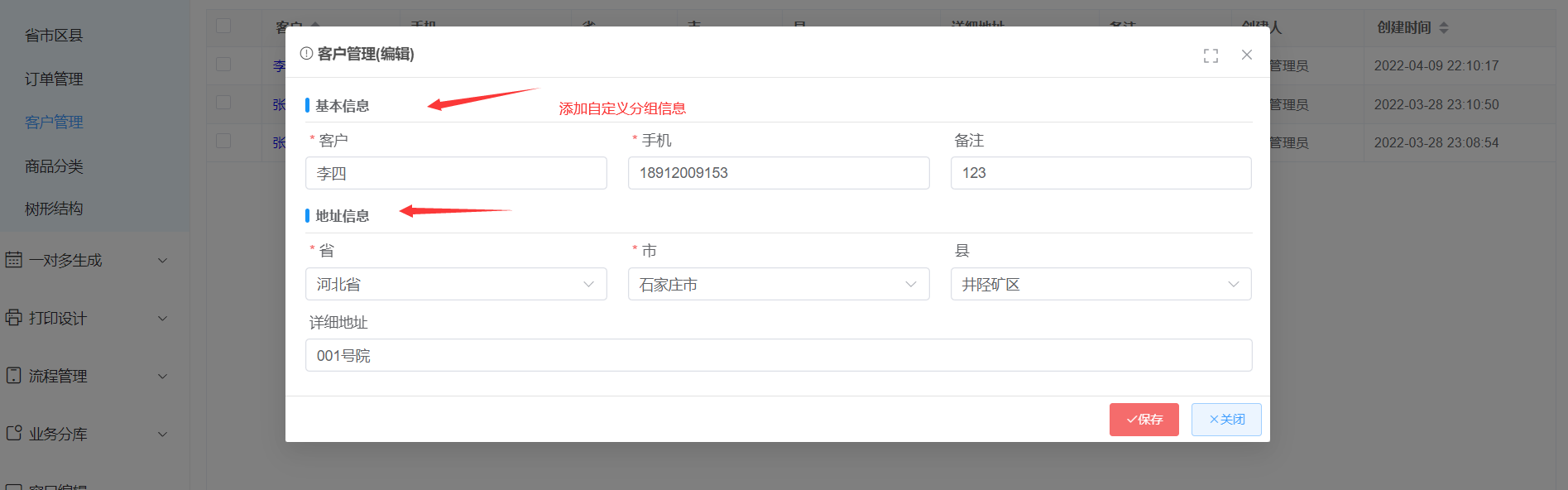
# 1、编辑表单分组显示
onInited() {
//设置表单分组,通过splice在指定的行位置添加信息
this.editFormOptions.splice(0, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
基本信息
</div>
</div>
);
}
}
]);
//设置表单分组,通过splice在第2行位置添加信息
this.editFormOptions.splice(2, 0, [
{
colSize: 12,
render: (h) => {
return (
<div
style="display:flex;margin-bottom:-4px;line-height:20px;padding-bottom:2px;border-bottom:1px solid #e4e4e4;">
<div style="height: 14px; background: #1794f8; width: 4px; border-radius: 10px;margin-top: 2px;"></div>
<div style="padding-left: 6px; font-weight: bold; font-size: 13px;">
地址信息
</div>
</div>
);
}
}
]);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
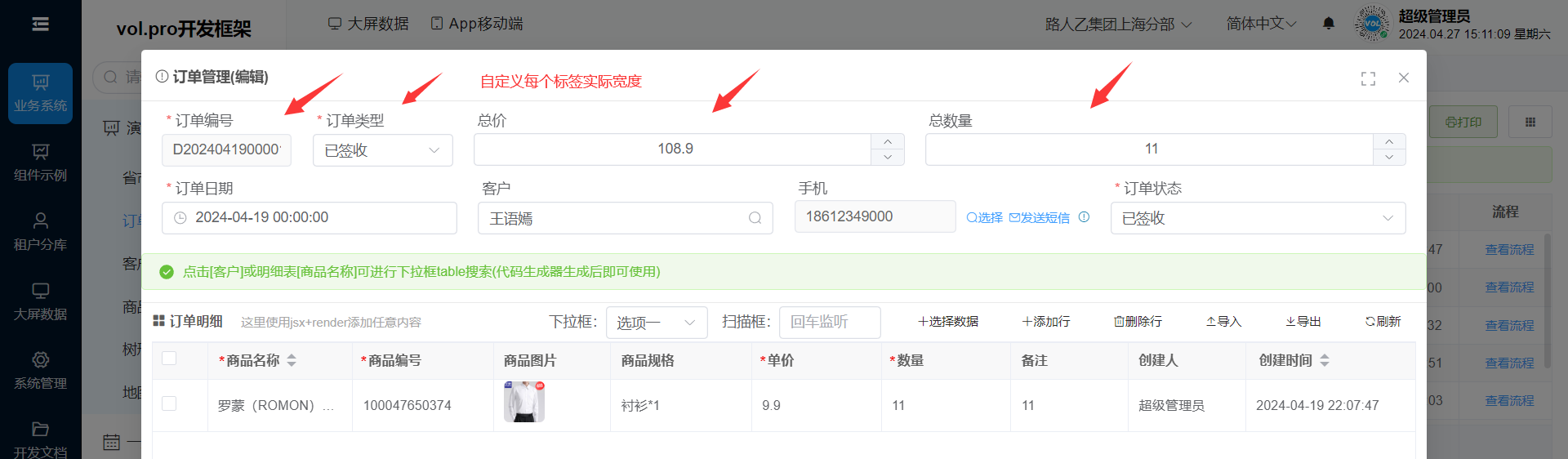
# 2、编辑表单输入框宽度
查看代码
onInit() {
//2024.04.27更新methods.js文件后才能使用 this.getFormOption
//指定弹出框宽度,不指定可能设置出来的宽度不准
this.boxOptions.width = 800;
//获取字段并设置宽度
const 字段Option = this.getFormOption('字段')
if (option) {
//通过css控制图片显示位置
字段Option.itemStyle = 'width:100px';//设置标签的具体宽度,这里也可以写其他样式
}
//获取字段并设置宽度
const 字段Option2 = this.getFormOption('字段2')
if (字段Option2) {
//通过css控制图片显示位置
字段Option2.itemStyle = 'width:150px';//设置标签的具体宽度,这里也可以写其他样式
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21