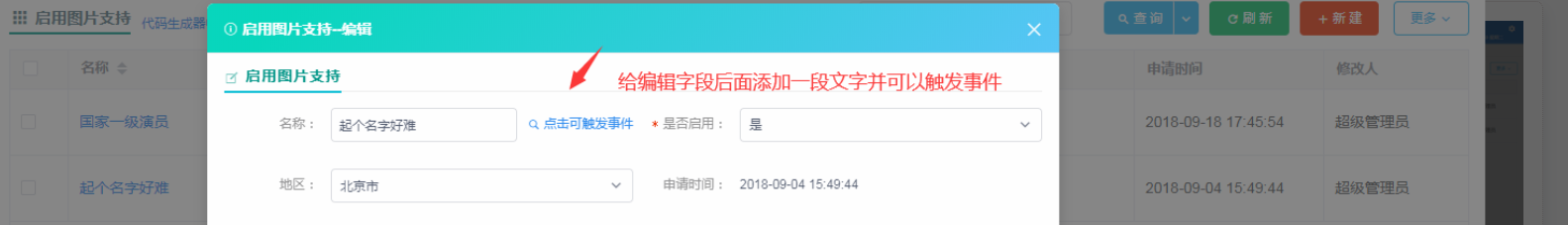
# table 表单添加额外属性(选择器)
onInit() {
this.editFormOptions.forEach(x => {
x.forEach(item => {
if (item.field == 'ExpertName') {
item.extra = {
icon: "el-icon-search", //显示图标
text: "选择",//显示文本
style: "color:#078cf6;",//指定样式
click: ($e) => {//触发事件
//点击时如果需要弹出框,参照上面【自定义弹出框配置】
this.$message.success("额外点击事件");
//表单字段的值 this.editFormFields.字段
}
}
}
})
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
← 编辑表单只读与默认值 编辑弹出框选择数据 →